Ditulis oleh Steve Patterson. Untuk sebagian besar hidup Photoshop, mengubah foto berwarna menjadi putih hitam dan telah meninggalkan banyak orang merasa biru.Tentu, sudah ada cara cepat dan mudah untuk pergi tentang itu, seperti hanya desaturating gambar atau mengubahnya menjadi Grayscale, tetapi metode ini memberi kami tidak ada kontrol atas proses, meninggalkan Photoshop membuang informasi warna dengan cara apapun ia melihat cocok, dan hasilnya biasanya kurang dari spektakuler. Kami telah memiliki cara terdengar sedikit lebih baik dan lebih mengesankan mengkonversi ke hitam dan putih, seperti beralih ke mode warna Lab untuk memisahkan warna dari nilai-nilai ringan dalam gambar, tetapi bahkan kemudian, kami tidak punya kendali atas hasilnya. Bahkan, sampai saat ini, satu-satunya cara untuk mendapatkan kontrol atas konversi adalah menggunakan Photoshop Channel Mixer, yang baik-baik saja selama Anda mengerti satu atau dua hal tentang bagaimana Saluran kerja. Bahkan kemudian, dengan menggunakan Channel Mixer pernah benar-benar tampak alami karena memaksa kita untuk berpikir seperti Photoshop daripada meminta Photoshop untuk berpikir seperti kita. Untuk sesuatu yang biasa seperti mengkonversi foto warna menjadi hitam dan putih, harus ada cara yang lebih baik.
Untungnya, orang-orang di Adobe setuju, dan di Photoshop CS3, mereka memperkenalkan satu-satunya alat yang Anda akan merasa perlu untuk mengkonversi gambar warna menjadi hitam dan putih. Ini disebut Black & Whitepenyesuaian, dan sangat mudah, itu benar-benar alami, dan itu bahkan banyak bersenang-senang! Bahkan, itu begitu sederhana sehingga siapapun dapat menggunakannya terlepas dari tingkat keterampilan mereka! Dengan Black & White penyesuaian, Anda dapat dengan mudah menekankan daerah-daerah tertentu dari suatu gambar dan de-menekankan daerah lain berdasarkan warna asli mereka, tanpa harus tahu apa-apa tentang Channels atau apa Photoshop lakukan di belakang layar untuk menampilkan warna. Ingin langit menjadi gelap dalam versi hitam dan putih dari foto Anda? Hanya tarik Blues slider ke arah kiri. Perlu warna kulit untuk tampak lebih terang? Tarik Reds slider ke arah kanan. Apakah kecerahan rumput atau pohon-pohon membutuhkan fine tuning sedikit? Tarik slider Hijau kiri atau kanan sampai Anda mendapatkannya hanya seperti yang Anda inginkan. Ini benar-benar sederhana itu!
Seperti kebanyakan penyesuaian gambar di Photoshop, baru Black & White converter datang dalam dua rasa. Ada versi berbasis pixel standar ditemukan dengan pergi ke menu Image dan memilih Penyesuaian, dan ada versilapisan penyesuaian. Kita akan fokus sepenuhnya pada versi lapisan penyesuaian, karena seperti yang kita lihat dalam Non-Destructive Photo Editing dengan Layers Penyesuaian tutorial, lapisan penyesuaian memungkinkan kita untuk bekerja secara fleksibel dan non-destruktif gambar kami. Karena Black & White penyesuaian diperkenalkan di Photoshop CS3, saya akan menggunakan CS3 untuk tutorial ini. Tentu saja, Anda akan memerlukan setidaknya Photoshop CS3 juga jika Anda ingin mengikuti bersama.
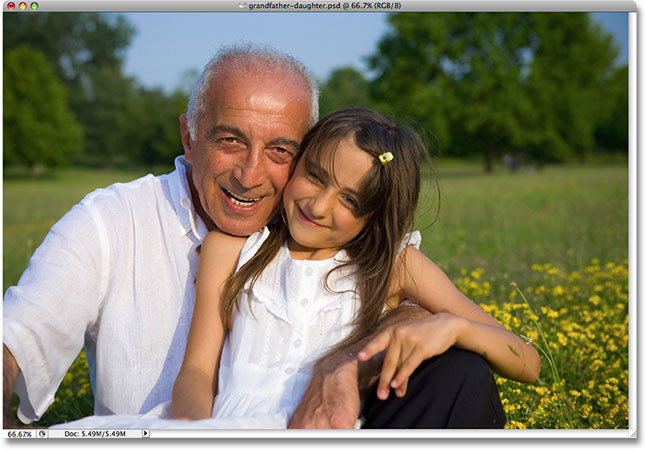
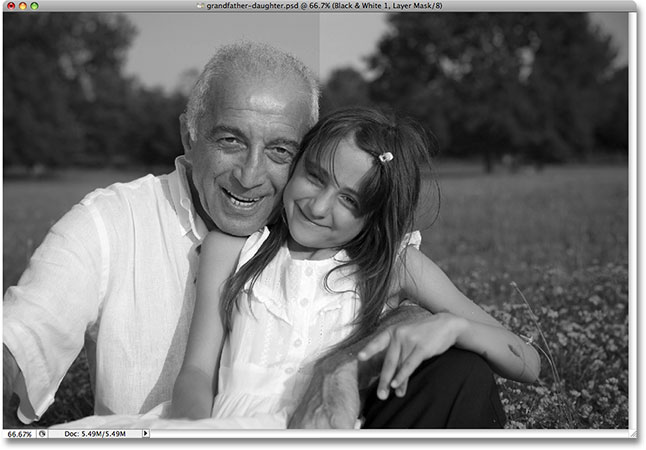
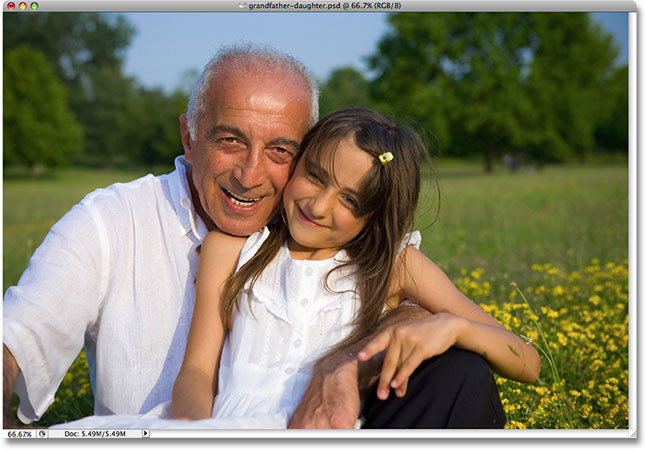
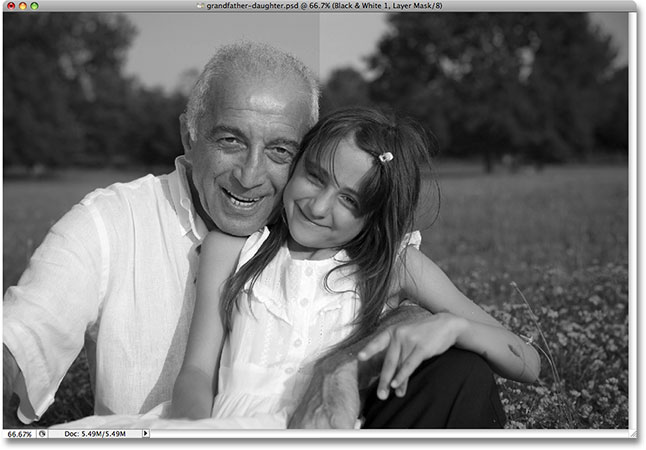
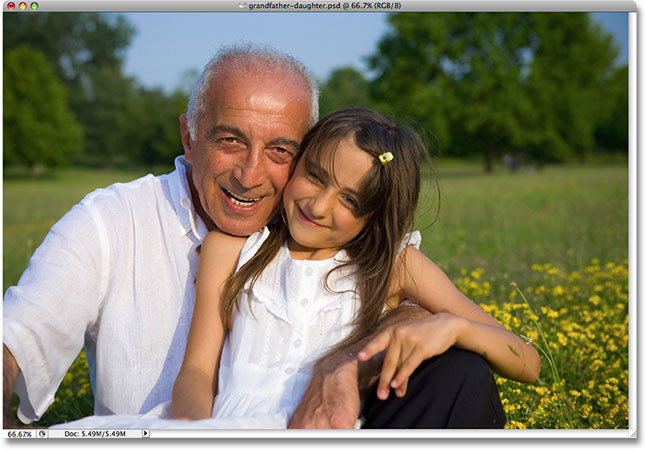
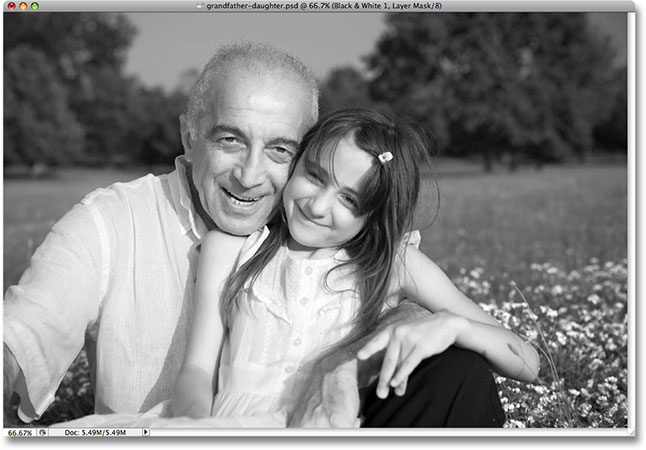
Berikut adalah foto saya telah terbuka di Photoshop. Saya ingin mengubah foto ini menjadi hitam dan putih menggunakan Black & White penyesuaian:

The original warna foto.
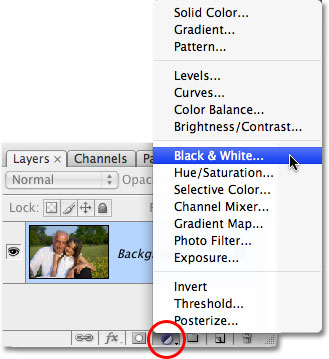
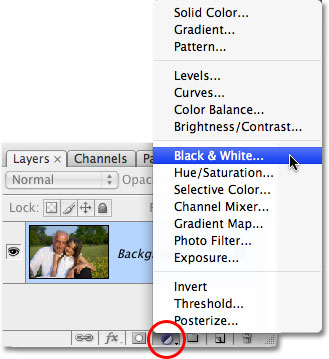
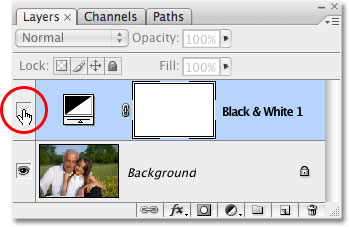
Saya ingin menggunakan versi lapisan penyesuaian Hitam & Putih converter, jadi saya akan klik pada ikon New Adjustment Layer di bagian bawah palet Layers dan pilih Black & White dari daftar lapisan penyesuaian yang muncul:

Memilih lapisan Black & White penyesuaian.
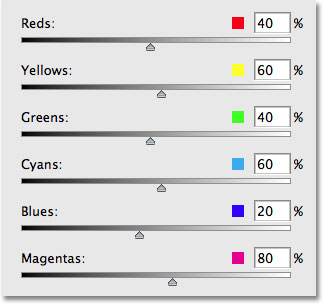
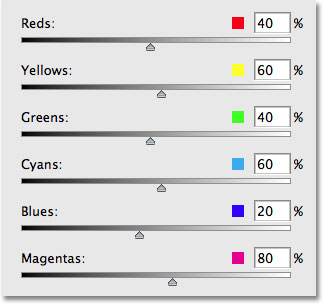
Ini menampilkan kotak dialog Hitam dan Putih. Fitur utama di kotak dialog adalah slider enam warna, masing-masing mengendalikan salah satu dari enam warna primer dalam gambar dimulai dengan Reds di atas diikuti dalam rangka oleh Kuning, Hijau, Cyans, Blues, dan akhirnya magenta di bagian bawah:

The Black & White kotak dialog, dengan enam slider utama yang mengontrol warna primer yang berbeda dalam foto.
Slider ini menyesuaikan seberapa terang atau gelap masing-masing warna akan muncul dalam versi hitam dan putih, dan kita dapat menggunakannya untuk menekankan atau de-menekankan objek atau daerah-daerah tertentu dalam gambar, mencerahkan daerah kami ingin membawa perhatian dan gelap daerah yang kurang penting , didasarkan sepenuhnya pada warna asli dari daerah tersebut. Menyeret slider ke arah kanan akan mencerahkan daerah yang mengandung warna itu, sambil menyeret slider ke kiri akan menggelapkan area yang berisi warna. Ada benar-benar tidak lebih dari itu!
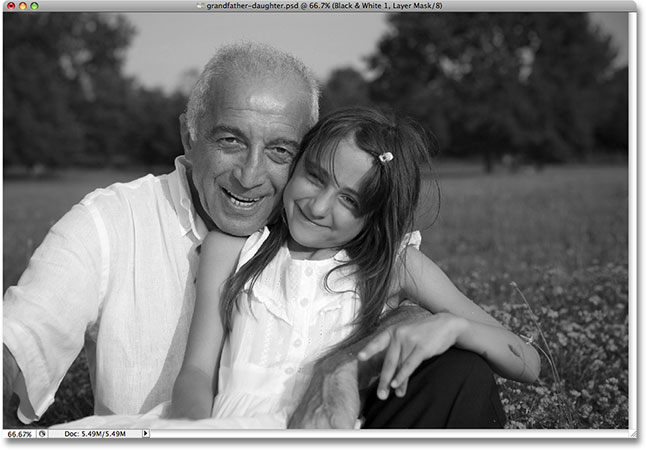
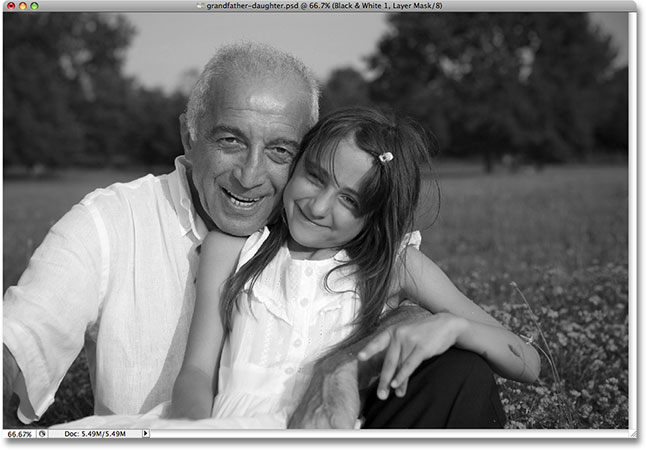
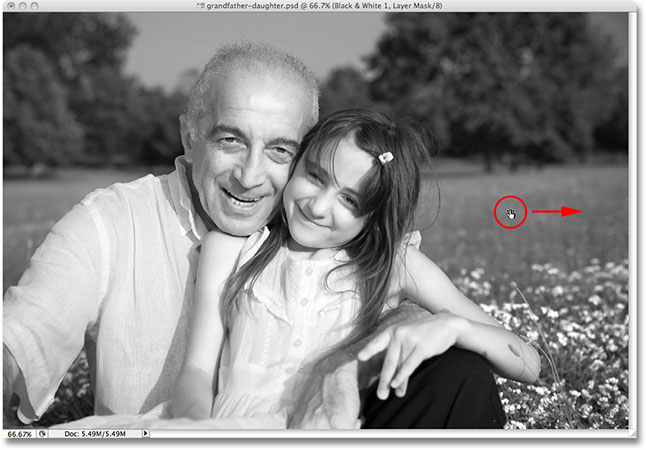
Perhatikan bagaimana, ketika Anda membuka kotak dialog Black & White, masing-masing slider sudah diatur ke nilai tertentu, dengan Reds diatur ke 40%, Yellows diatur ke 60%, dan seterusnya? Ini adalah nilai default yang menggunakan Photoshop sebagai titik awal untuk konversi hitam dan putih. Anda juga akan melihat bahwa segera setelah Anda memilih Black & White penyesuaian dari palet Layers, Photoshop langsung mengubah foto Anda menjadi hitam dan putih menggunakan orang-orang pengaturan default. Berikut adalah gambar saya seperti yang muncul sejauh ini dengan nilai-nilai slider default:

Photoshop langsung menerapkan standar konversi hitam dan putih sebagai titik awal.
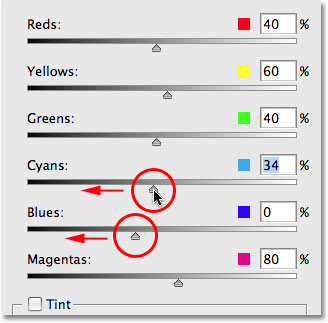
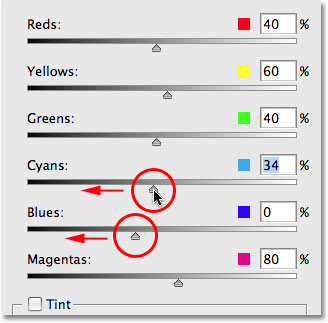
Pengaturan default untuk konversi hitam dan putih yang sempurna! Atau setidaknya, mereka akan menjadi sempurna jika saya ingin kemeja pria dan gaun gadis itu menjadi fokus utama gambar. Sayangnya, itu tidak benar-benar hasil yang Aku mau, tapi tidak apa-apa karena ini hanya titik awal. Saya hanya dapat menyesuaikan slider untuk membuat perubahan apa pun yang saya butuhkan. Untuk mulai dengan, saya ingin langit di atas kepala orang itu muncul sedikit lebih gelap. Sekarang, karena saya sedang melihat gambar yang sudah dikonversi ke hitam dan putih, saya tidak bisa melihat apa warna asli dari langit, tapi aku tahu dari memori dan akal sehat bahwa langit biru mungkin. Jadi untuk menggelapkan langit, saya hanya perlu untuk menyeret slider Blues di kotak dialog ke arah kiri. Semakin jauh saya tarik ke kiri, gelap langit, serta hal lain dalam gambar yang berisi biru, akan muncul.Biasanya ada banyak cyan di langit juga, jadi saya juga akan menyeret slider Cyans arah kiri. Tidak ada nilai-nilai tertentu untuk digunakan di sini. Hal ini sepenuhnya tergantung pada gambar Anda dan tampilan yang Anda sedang berusaha untuk mencapai, sehingga saya tarik slider, aku akan mengawasi gambar saya di jendela dokumen untuk memastikan aku tidak menggelapkan langit terlalu banyak. Membuat perubahan yang terlalu drastis juga bisa memperkenalkan banding, memberikan Anda jelek, transisi yang tajam antara warna atau tingkat kecerahan:

Menyeret Blues dan Cyans slider ke arah kiri untuk menggelapkan langit di foto.
Setelah menyeret Blues dan Cyans slider ke arah kiri, langit dalam versi hitam dan putih dari foto saya sekarang sedikit lebih gelap, yang membantu membawa lebih banyak perhatian pada pelajaran utama di latar depan. Untuk membuatnya lebih mudah untuk melihat perubahan, saya membagi foto menjadi "Sebelum dan Sesudah" tampilan, dengan kecerahan default dari langit di sebelah kanan dan yang baru, versi yang sedikit lebih gelap di sebelah kiri:

Gelap langit sedikit membantu membawa perhatian pada mata pelajaran utama di latar depan.
Tergantung pada gambar Anda bekerja dengan, Anda mungkin bisa lolos dengan gelap langit bahkan lebih. Dalam kasus saya meskipun, jika saya telah mencoba untuk menggelapkan lebih jauh lagi, aku akan berakhir dengan masalah banding jelek saya sebutkan. Inilah yang langit akan tampak seperti. Perhatikan semua transisi yang keras antara nilai-nilai kecerahan, terutama di mana pohon-pohon dan langit bertemu? Itu bandeng. Anda pasti ingin menghindari itu, jadi pastikan Anda mengawasi gambar Anda saat Anda tarik slider:

Membuat perubahan yang terlalu drastis dapat menyebabkan banding, tergantung pada gambar.
Jika Anda tidak pergi terlalu jauh dengan slider, Anda dapat membatalkan perubahan terakhir yang Anda buat baik dengan pergi ke menu Edit di bagian atas layar dan memilih Undo atau, untuk cara yang lebih cepat, menggunakan cara pintas keyboard Ctrl + Z ( Win) / Command + Z (Mac). Tentu saja, Anda juga dapat hanya tarik slider itu sendiri untuk membatalkan perubahan.
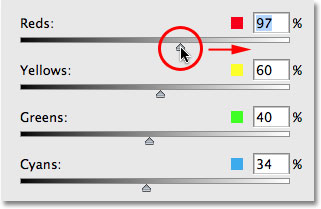
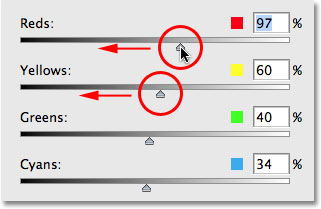
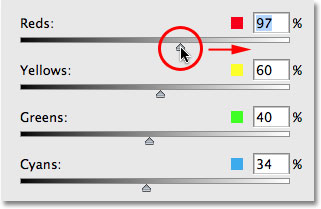
Selanjutnya, saya ingin membuat warna kulit lebih cerah dalam gambar. Sekali lagi, karena saya sedang melihat versi hitam dan putih, aku tidak bisa melihat apa warna asli dalam foto itu, tapi aku tahu bahwa warna kulit selalu mengandung banyak merah. Jadi untuk membuat pria dan kulit gadis itu lebih ringan dalam versi hitam dan putih, saya hanya perlu untuk menyeret Reds slider ke arah kanan. Semakin jauh saya tarik ke kanan, yang lebih ringan kulit mereka, serta apa pun di foto yang berisi merah, akan muncul. Sekali lagi, tidak ada nilai-nilai tertentu untuk digunakan karena semua foto yang berbeda, jadi saya akan mengawasi gambar saya di jendela dokumen seperti yang saya tarik slider untuk memastikan aku tidak mencerahkan kulit mereka terlalu banyak:

Menyeret Reds slider ke arah kanan untuk mencerahkan warna kulit dalam versi hitam dan putih.
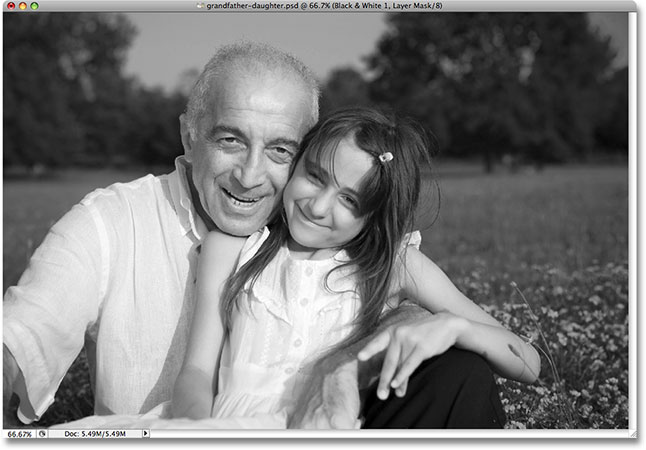
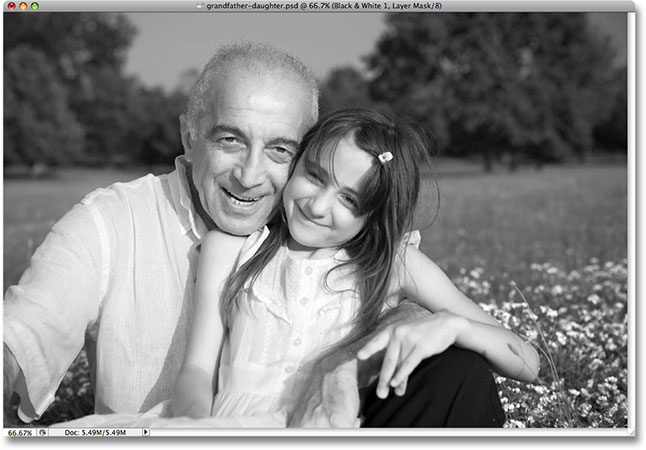
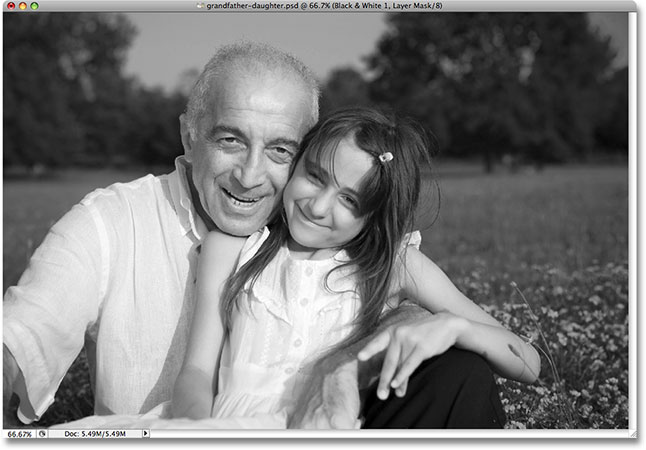
Biasanya ada banyak kuning dalam warna kulit juga, sehingga Anda mungkin menemukan bahwa Anda juga perlu untuk menyeret slider Kuning ketika menyesuaikan bagaimana kulit terang atau gelap seseorang muncul. Dalam kasus saya, menyeret Reds slider saja melakukan trik. Berikut adalah gambar saya setelah meringankan warna kulit:

Warna kulit sekarang tampak lebih terang dalam versi hitam dan putih setelah menyeret Reds slider ke arah kanan.
Pria dan gadis kecil sekarang jelas fokus utama gambar, tapi mereka tampaknya menonjol sedikit terlalu banyak.Mereka terlalu terang di depan latar belakang. Untuk memperbaiki itu, saya akan mencerahkan rumput dan pohon-pohon di belakang mereka untuk berbaur segala sesuatu dalam lebih alami. Sekarang, sejauh ini kita sudah beruntung. Kami tahu bahwa langit biasanya kombinasi biru dan cyan, dan kami tahu bahwa warna kulit mengandung banyak merah, sehingga ketika kita ingin menggelapkan langit atau mencerahkan kulit, kami tahu yang slider warna perlu dipindahkan. Tapi bagaimana kalau kita tidak tahu mana slider untuk bergerak? Bagaimana jika kita tidak ingat apa warna aslinya dalam gambar itu? Saya ingin mencerahkan rumput dan pohon-pohon, tapi mari kita berpura-pura untuk sesaat bahwa saya jatuh di kepalaku dan tidak ingat apa rumput warna dan pohon-pohon. Ada beberapa hal yang bisa saya lakukan, selain mencari perhatian medis.
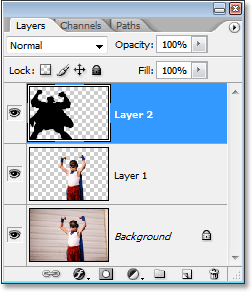
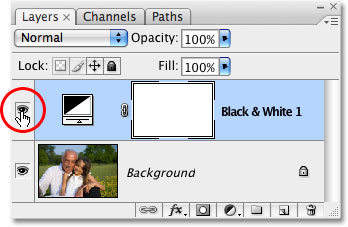
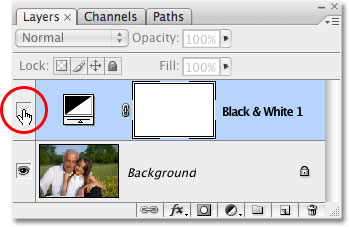
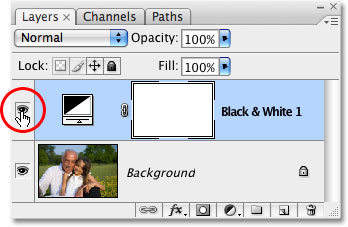
Pertama, karena saya menggunakan versi lapisan penyesuaian Hitam & Putih converter, jika saya merasa perlu untuk melihat warna asli foto, semua harus saya lakukan adalah mengubah lapisan penyesuaian off sementara dengan mengklik ikon bola mata nya ( Layer icon Visibilitas) di paling kiri dari lapisan di palet Layers:

Klik ikon bola mata untuk sementara mematikan lapisan Black & White penyesuaian.
Dengan penyesuaian lapisan dimatikan, versi penuh warna dari foto tersebut muncul sekali lagi di jendela dokumen:

Versi penuh warna muncul kembali.
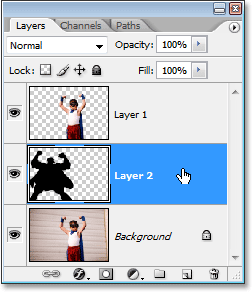
Aku dapat dengan mudah melihat sekarang bahwa rumput dan pohon-pohon yang hijau (ya, aku benar-benar sudah tahu itu, hanya bekerja dengan saya di sini), sehingga untuk beralih kembali ke versi hitam dan putih, saya akan klik pada ikon Layer Visibility sekali lagi untuk mengubah lapisan Black & White penyesuaian kembali:

Klik icon Layer Visibility sekali lagi untuk mengubah lapisan Black & White penyesuaian kembali.
Pada titik ini, karena saya tahu bahwa saya perlu menyesuaikan warna hijau pada gambar, saya bisa cukup tarik slider Hijau ke arah kanan untuk mencerahkan rumput dan pohon-pohon. Namun, aku tidak akan melakukan itu karena ada cara yang lebih mudah untuk melakukan hal ini. Jika Anda merasa perlu untuk menyesuaikan kecerahan sesuatu dalam foto dan Anda tidak tahu apa warna aslinya itu, cukup klik pada daerah di foto dan, sambil tetap menahan tombol mouse, tarik mouse Anda ke kiri atau kanan! Hal ini memiliki efek yang sama persis seperti menyeret slider warna di kotak dialog tapi tanpa harus benar-benar menyeret slider atau bahkan tahu mana slider untuk menyeret! Seperti yang Anda tarik mouse Anda ke kiri, area yang Anda klik, serta daerah lain pada gambar yang mengandung warna yang sama, akan terlihat lebih gelap. Tarik ke kanan dan Anda akan meringankan daerah, serta daerah lain dengan warna yang sama.
Aku akan klik pada area rumput di sebelah kanan gadis itu, yang memilih warna hijau rumput, dan kemudian saya hanya akan menyeret mouse ke arah kanan untuk mencerahkan baik rumput dan pohon-pohon, karena pohon-pohon juga warna yang sama:

Klik pada area yang ingin Anda sesuaikan, maka cukup tarik kanan kiri atau menggelapkan atau meringankan daerah.
Perhatikan bagaimana mencerahkan rumput dan pohon-pohon juga cerah bunga di sudut kanan bawah foto. Anda mungkin telah memperhatikan juga bahwa warna kulit menjadi sedikit lebih ringan. Meskipun tidak tampak jelas, sebenarnya ada lebih kuning daripada hijau pada tanaman, jadi ketika saya mengklik area rumput untuk mencerahkan itu, Photoshop yang dipilih baik hijau dan kuning. Karena bunga di foto asli berwarna kuning, cerah rumput juga cerah bunga. Dan karena warna kulit sering mengandung kuning, seperti yang mereka lakukan dalam foto ini, mereka juga cerah ketika saya cerah rumput.
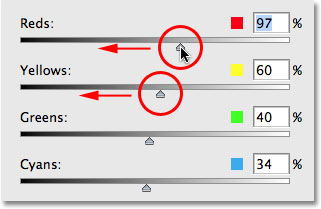
Untuk mengimbangi keringanan tambahan warna kulit, saya hanya akan klik pada Reds slider di kotak dialog dan tarik sedikit ke arah kiri untuk membawa warna kulit kembali ke mana aku ingin mereka. Saya juga akan menyeretYellows slider sedikit ke kiri untuk menggelapkan bunga yang sedikit:

Anda mungkin perlu menyesuaikan kembali daerah-daerah tertentu setelah keringanan atau gelap area lain dari gambar.
Dan dengan itu, aku sudah selesai! Berikut adalah konversi hitam dan putih terakhir saya bahwa saya dapat dengan mudah membuat dan menyesuaikan menggunakan baru Black & White penyesuaian:

Hitam dan putih konversi akhir.
Menjaga An Eye On The Things Dengan Histogram
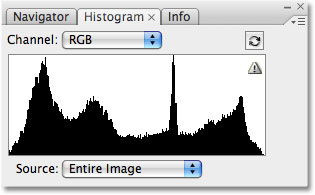
Photoshop Black & White converter memberi kita begitu banyak kebebasan dengan slider yang sangat mudah untuk pergi terlalu jauh ketika keringanan atau gelap daerah yang berbeda. Kita sudah melihat contoh bagaimana banding dapat menjadi masalah, tapi masalah yang lebih umum adalah bahwa kita akan meringankan daerah sehingga menjadi putih murni. Ketika itu terjadi, kita kehilangan semua detail gambar di bagian foto. Demikian juga, kita dapat membuat suatu daerah begitu gelap sehingga menjadi hitam murni, dan sekali lagi kami kehilangan semua detail gambar. Untuk mengawasi hal-hal seperti yang kita sedang bekerja dengan Black & White penyesuaian untuk memastikan kita tidak tarik salah slider terlalu jauh, itu ide yang baik untuk meninggalkan paletHistogram Anda terbuka. Anda akan menemukan palet Histogram dikelompokkan dalam secara default dengan Navigator dan Info palet:

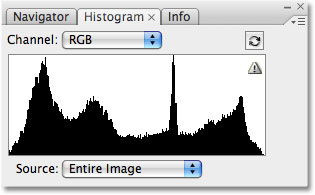
Palet Histogram.
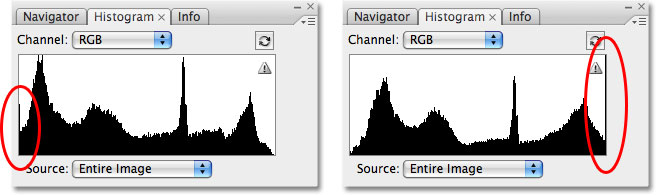
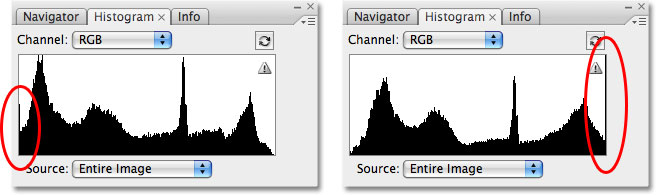
Histogram memberi kita cara mudah untuk melihat berbagai tonal saat gambar, dengan warna hitam murni di paling kiri, putih bersih di paling kanan, dan semua tingkat kecerahan lain di antara. Ini adalah histogram yang sama persis Anda mungkin telah melihat di kotak dialog Levels. Grafik hitam yang terlihat seperti gunung menunjukkan berapa banyak gambar kita jatuh dalam berbagai nilai kecerahan antara hitam dan putih. Apa yang kita ingin menghindari adalah melihat sesuatu pada salah satu bagian paling kiri atau paling kanan histogram. Sebuah lonjakan di paling kiri berarti bahwa kita sudah gelap daerah terlalu banyak dan itu menjadi hitam murni. Sebuah lonjakan di paling kanan berarti kita sudah meringankan daerah terlalu banyak dan itu menjadi putih bersih.Screenshot di bawah ini menunjukkan contoh dari histogram menampilkan area hitam murni (kiri) dan putih murni (kanan):

Histogram menunjukkan bahwa daerah di gambar telah menjadi hitam murni (kiri) atau putih murni (kanan).
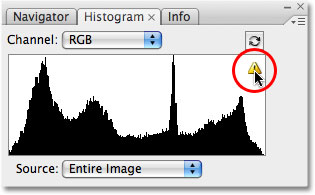
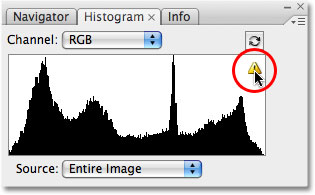
Perhatikan ikon peringatan kecil di sudut kanan atas histogram? Itu berarti Photoshop saat ini menampilkan data gambar cache dan Anda tidak melihat hasil yang paling akurat. Untuk memperbarui histogram, cukup klik langsung pada ikon peringatan:

Klik pada ikon peringatan untuk memperbarui histogram dengan data gambar saat ini.
Setiap kali Anda membuat perubahan dengan slider di kotak dialog Black & White, atau setiap kali Anda klik dan tarik langsung di dalam gambar, Anda akan ingin memperbarui histogram dan memeriksa untuk memastikan Anda tidak melihat paku di paling kiri atau kanan. Jika Anda pergi terlalu jauh, cukup tekan Ctrl + Z (Win) / Command + Z(Mac) untuk membatalkan perubahan terakhir yang Anda buat, kemudian memperbarui histogram lagi.Menggunakan palet Histogram bersama dengan Black & White penyesuaian adalah cara mudah untuk memastikan Anda mendapatkan hasil yang terbaik hitam dan putih tanpa kehilangan detail gambar.