Mari kita hadapi kenyataan ini: Photoshop masih nomor satu desain alat yang seorang desainer harus menguasai. Penguasaan Photoshop akan selalu sama saja dengan belajar dari program perangkat lunak Adobe lainnya.
Secara pribadi, saya menganggap Photoshop sebagai ibu dari semua koleksi platform perangkat lunak Adobe. Ini adalah serbaguna dan penuh sesak. Semua yang Anda butuhkan (well, hampir semua) ada di sana. Anda hanya perlu meregangkan kreativitas Anda wee bit. Tapi menjadi tidak sempurna juga, Photoshop memiliki batas-batasnya di kali. Kadang-kadang, tidak bisa melakukan cara kita inginkan.
Desainer sering mengalami masalah dengan fungsi Photoshop yang tidak ada. Keadaan ini panggilan untuk perangkat lunak tambahan. Jadi apa desainer lakukan adalah mencari, men-download dan membuka software lain hanya agar sesuai dengan kebutuhan dari imajinasi mereka. Ini, saya pikir, mungkin menyebabkan beberapa waktu. Dan untuk desainer, waktu selalu dari esensi. Dengan ini, sangat menguntungkan untuk memiliki hanya satu software yang bisa memenuhi semua kebutuhan.
Sekarang, Anda, sebagai seorang desainer memiliki dua pilihan: Entah Anda menyingkirkan Photoshop dan mencari perangkat lunak yang lebih serbaguna (yang saya pikir akan sangat sulit, jika bukan tidak mungkin), atau mencari solusi yang bisa membuat Photoshop lebih baik. Oleh karena itu, plugin.
20 Photoshop Plugins untuk Kenyamanan Anda
Plugin ekstensi software yang dapat Anda download dan menginstal dalam sebuah program. Plugin membantu membuat dunia menjadi tempat yang lebih baik dengan menyatukan semua solusi kreatif hanya dalam satu software. Ini menjadi one stop shop untuk kebutuhan desainer. Ini menghemat waktu, tenaga dan dalam jangka panjang, uang untuk desainer dan ini juga memungkinkan mereka untuk mengembangkan kreativitas mereka lagi.Karena aku mencintai Photoshop sangat banyak, saya mencari plugin yang dapat membantu desainer dalam kebutuhan desain mereka. Di sini mereka adalah:
1. CSS3Ps
Jika Anda mengalami kesulitan dengan ukuran, warna dan penamaan elemen CSS Anda, plug-in ini akan membantu Anda memulai. Apa gunanya? Yah, itu hanya memberi Anda ukuran yang tepat dari lapisan dalam kode CSS3, warna, font-size dan keluarga elemen desain Anda. Hanya menyalin kode dan paste di kode CSS editor Anda. CSS3Ps cepat dan tepat. Cukup klik pada elemen, buka plug-in dan menunggu untuk memberitahu Anda bagaimana hal itu harus ditempatkan.
2. Cut dan Iris Me
Potong dan Iris Me seperti namanya, membantu Anda memotong gambar untuk melayani sebagai aset untuk situs Anda untuk coding lebih lanjut. Ini memberi Anda satu-klik mudah untuk mewujudkan impian desain web Anda! Apa yang saya suka tentang plug-in ini adalah itu kenyamanan. Hanya pilih, kemudian klik. Ini juga sangat fleksibel! Ini memotong gambar seperti yang Anda ingin mereka menjadi.
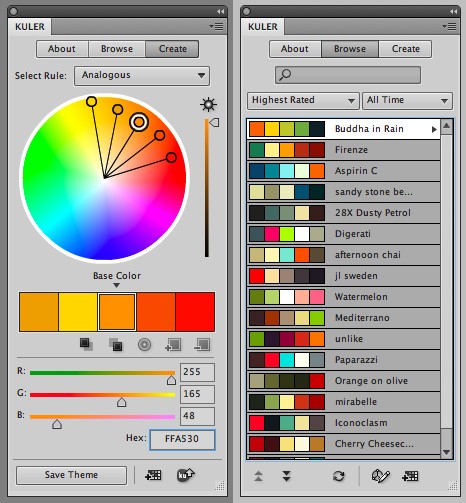
3. Adobe Kuler
Adobe Kuler hanyalah pendingin alat color picker. Hal ini memungkinkan Anda untuk melihat skema warna pengguna lain. Ini akan membantu Anda mengetahui apa warna cocok satu sama lain!
4. Panduan Panduan
Panduan Guide adalah plug-in yang cerdas yang akan memungkinkan Anda untuk mengatur panduan untuk desain Anda dengan mudah. Secara otomatis dan tepat menempatkan pedoman sepanjang desain Anda. Apa yang saya sukai adalah Guideguide itu matematika. Ia tahu ketika panduan Anda sesuai proporsi desain Anda. Hal ini juga mudah digunakan karena Anda hanya perlu mengetikkan lokasi yang tepat dari panduan dan itu semua set.
5. CSSHAT
CSSHat adalah alat yang membuat halaman Web Anda secara ajaib muncul dari topi. Ini adalah menakjubkan plug-in yang membantu Anda kode CSS Anda! Cukup pilih layer, salin kode ke clipboard dan menikmati hidup. Apa yang baik tentang CSSHat itu sederhana dan mudah untuk memanipulasi karena sintaks menggunakan lebih mudah dibaca.
6. Ilahi Elemente
Ilahi Elemente adalah desain web yang fleksibel Photoshop plug-in software cum yang menjembatani desain PSD ke tema WordPress! Ini terutama melayani industri blogging dan hal yang baik di sini adalah Anda tidak diharuskan untuk melakukan coding yang sebenarnya!
7. SiteGrinder
SiteGrinder memungkinkan Anda untuk membuat halaman web dari PSDS. Di SiteGrinder, Anda tidak benar-benar perlu kode atau mengiris sesuatu. Seperti Ilahi Elemente, SiteGrinder adalah alat satu-klik untuk merancang halaman web! Pretty cool, huh?
8. Pola Halus
Apakah Anda ingin menciptakan pola latar belakang keren dan sangat rinci untuk website atau desain? Nah, ini plug-in adalah untuk Anda. Dengan database besar pola upload, Pola Halus membantu desainer untuk memilih pola dengan mudah. Sehingga menghilangkan beban menciptakan (atau mencari) mereka! Kau memastikan kualitas pola di sini karena mereka diciptakan oleh pengguna sendiri. Plus, mereka sangat halus. Pemirsa Anda tidak akan terlalu banyak terganggu dengan pola rumit website Anda memiliki!
9. WebZap
WebZap adalah plugin lain fungsional yang dirancang untuk meningkatkan produktivitas web designer dalam melakukan maket dan UIS.
10. Sempurna Resize
Perangkat lunak ini, sebelumnya dikenal sebagai Genuine Fractals, adalah terutama fotografi plug-in yang memungkinkan Anda untuk meledakkan gambar tanpa merusak ketajaman gambar. Ini bagus untuk melakukan gambar latar belakang, atau header. Cobalah.
11. Enigma
Enigma adalah eksportir lain gambar plug-in untuk Photoshop yang memungkinkan Anda untuk menghasilkan gambar lossless (hingga 80% optimasi) dengan cara yang sangat sederhana dan mudah digunakan UI.
12. Skeuomorphism
Dengan ledakan tren desain datar, website skeumorphic pasti akan mengalami kesulitan mengubah desain mereka untuk datar. (Artinya, jika mereka ingin naik kereta musik) Tapi dengan Skeumorphism.it, Anda akan mampu mengubah tata letak PSD skeumorphic Anda untuk desain datar! Nah, apa yang sebenarnya adalah menghilangkan efek lapisan yang tidak dibutuhkan dari desain. Tapi itu cukup bagus plug-in untuk men-download.
13. Punchcut
Punchcut yang Memperluas Universe toolset untuk Mengelola Resolusi Layar memungkinkan Anda untuk memilih dari satu set PSDS di mana Anda dapat melihat perangkat untuk 'comping' mereka. Pada dasarnya membantu Anda membuat website Anda terlihat lebih baik di semua browser dari semua ukuran.
14. SuitecaseFusion
Suitcase Fusion adalah baik manajemen huruf Photoshop plug-in. Ini memungkinkan pengguna melihat font yang desain akan menggunakan, mengatur mereka dan memberikan kemudahan akses pengguna. Dengan suitecase, Anda dapat mengumpulkan dan memilih font dari WebINK dan Google Web Font.
15. Xtivity
Xtivity adalah mudah untuk menggunakan plugin yang akan membantu Anda membuat website interaktif. Ini fitur merasa profesional pada pekerjaan Anda. Hal ini sangat mudah digunakan dan cepat.
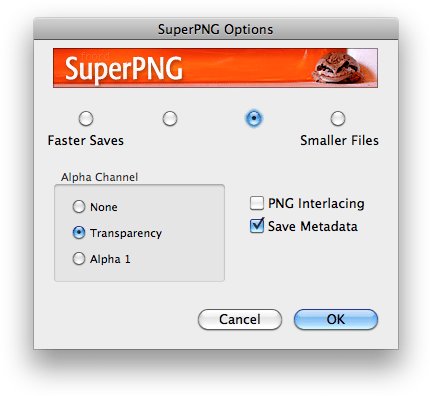
16. SuperPNG
Penggunaan file PNG dalam mendesain web telah menjadi sebuah kebutuhan. Karena fitur transparansi PNG, itu menjadi alat yang sangat ampuh dalam menempatkan desain dalam halaman Web Anda. Karena itu, kebutuhan untuk membuat baik file PNG menjadi sangat penting juga. SuperPNG memungkinkan Anda untuk melakukan itu. Mendukung kompresi lossless dan dapat dibaca oleh semua browser web modern! Ini juga mendukung Alpha control channel, kompresi variabel, ICC profil embedding dan penghematan metadata.
17. AtlasCSS
Atlas CSS memungkinkan Anda untuk menghasilkan kode CSS terkoordinasi menggunakan script. Anda hanya perlu untuk menyusun semua ikon Anda dalam satu folder Photoshop dan biola! Anda memiliki stylesheet instan!
18. Pojok Editor
Pojok Editor adalah script Photoshop fleksibel yang memungkinkan Anda untuk membuat sudut-sudut setiap bentuk bulat poligonal. Hal ini juga dapat menjalankan beberapa sudut dan halus. Plus, itu juga dapat mengedit beberapa lapisan pada satu kali klik. Nah, untuk satu hal, ini plug-in adalah surga bulat-sudut untuk seorang desainer.
19. Tncyh Panel
Yang satu ini tidak benar-benar murni web desain-miring. Panel Tynch yang terbaik untuk meletakkan gambar. Ini artistik dan secara otomatis menempatkan gambar dalam penjajaran yang tepat. Namun, itu menjadi keuntungan bagi desainer untuk memiliki ini karena Anda perlu menempatkan gambar sesekali juga..

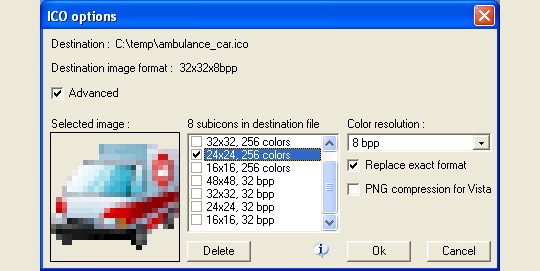
20. Icon Plugin
Ingin membuat ikon desktop atau Favicons? Software gratis ini memungkinkan Anda untuk melakukan itu!
Tidak ada komentar:
Posting Komentar