Cara terbaik untuk meningkatkan keterampilan Anda adalah melalui penemuan dan eksperimen. Jangan menunggu untuk tutorial atau artikel, ambil gambar dan mulai mencoba untuk meniru bentuk, berat, ringan dan bayangan.
Jika Anda memiliki pertanyaan, gunakan bagian komentar dan saya akan kembali kepada Anda. Mari kita mulai! Hasil akhir

Langkah 1
Buka Photoshop dan mendirikan sebuah dokumen baru dengan ukuran minimal 800px 800px by.
Langkah 2
Buat satu panduan vertikal dan horisontal satu panduan dan menyelaraskan mereka ke tengah dokumen Anda. Untuk melakukan hal ini, pergi ke View> New Guide, pilih horisontal dan menerapkan posisi 50%. Lakukan hal yang sama untuk panduan vertikal.
Langkah 3
Hal pertama adalah membuat bentuk kaleng kami. Anda dapat menggunakan imajinasi Anda sendiri di sini, namun, dalam hal ini, saya telah menggunakan gambar untuk referensi (meskipun saya tidak mengikuti bentuk nyata benar-benar).
Langkah 4
Dalam rangka menjaga bentuk kaleng sama di kedua belah pihak, kita akan menarik setengah kaleng dan duplikat. Aktifkan Pen tool (P), dan mulai menggambar hanya setengah dari bentuk merah.
Langkah 5
Dengan lapisan bentuk merah dipilih, tekan alt + shift pada bentuk dan tarik ke samping. Kemudian, tekan ctrl + T, klik kanan pada bentuk, pilih FIP Horizontal dan tekan enter. Anda juga dapat melakukan ini dengan pergi ke Edit> Transform Jalan dan pilih Horizontal Flip.
Langkah 6
Tempatkan babak kedua Anda tepat di sebelah babak pertama, pilih kedua lapisan bentuk dan, dengan alat Pen diaktifkan, klik kanan pada salah satu bentuk dan pilih Unite Shapes. Anda sekarang memiliki satu bentuk tunggal.
Langkah 7
Pilih warna yang berbeda dan ulangi langkah-langkah untuk bagian atas dan bawah kaleng. Pastikan Top dan lapisan bentuk Bawah berada di atas lapisan bentuk merah.
Langkah 8
Gandakan layer bentuk merah, posisi kursor Anda antara dua lapisan bentuk merah, tahan tombol Alt / Option dan klik untuk membuat clipping mask. Nama lapisan sesuai dengan gambar di bawah ini.
Langkah 9
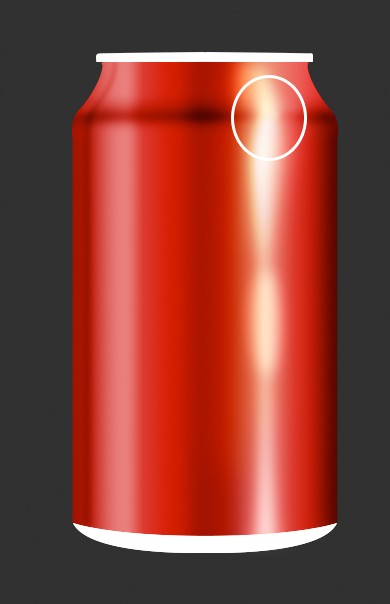
Selamat datang ke bagian yang menyenangkan! Kami sekarang memiliki bentuk untuk dapat kami sehingga kami akan mulai memberikan tampilan yang realistis. Pilih Shape lapisan utama, buka Blending pilihan panel (klik kanan pada Layer> opsi Blending) dan menerapkan Gradient Overlay dengan pengaturan sebagai berikut:
Langkah 10
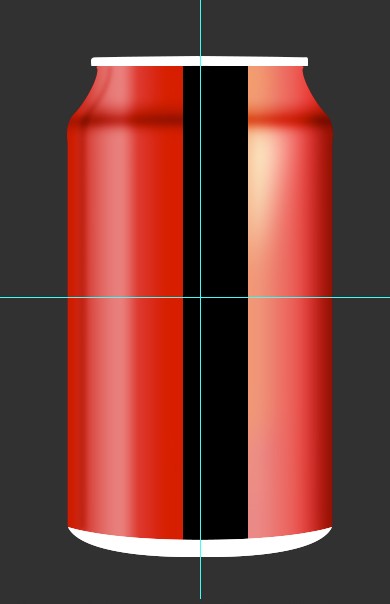
Dengan tool Pen (P), membuat bentuk hitam baru dan tempatkan seperti pada gambar di bawah.
Langkah 11
Klik kanan pada layer bentuk baru, mengubahnya menjadi objek cerdas dan kemudian pergi ke Filter> Blur> Gaussian Blur dan masukkan nilai 14. Akhirnya, membuat lapisan bentuk baru Clipping Mask seperti yang Anda lakukan pada langkah 8 dan mengubah Isi dari bentuk hitam baru 70%.
Langkah 12
Menggunakan alat Pen, membuat bentuk baru seperti pada gambar di bawah.
Langkah 13
Mengubahnya menjadi Smart Object, memberikan Gaussian Blur dari 2 dan mengubah Isi sampai 40%. Mengaturnya sebagai Kliping Masker seperti pada langkah sebelumnya dan mengatur blending mode menjadi Overlay.
Langkah 14
Buat bentuk baru dan tempatkan seperti pada gambar di bawah. Nama lapisan ini 'div1 Horizontal'.
Langkah 15
Mengubahnya menjadi Smart Object dan mengaturnya sebagai kliping topeng seperti di langkah sebelumnya. Atur blending mode untuk Soft Light dan menerapkan Gaussian Blur dengan nilai 4.
Langkah 16
Cmd / Ctrl + klik pada lapisan Shape Utama untuk memilih bentuknya, kemudian buat layer baru dan dengan sikat tepi lembut dengan ukuran 24px menarik garis lurus di daerah yang sama.
Langkah 17
Mengatur lapisan yang baru Anda buat ke Soft Light dan menambahkan lapisan masker untuk itu. Pilih hitam sebagai warna foreground dan ukuran sikat 60px. Dengan layer mask dipilih, cat lembut di bagian atas dan bawah area hitam meninggalkan hanya bagian tengah utuh. Nama lapisan ini 'div2 Horizontal'.
Langkah 18
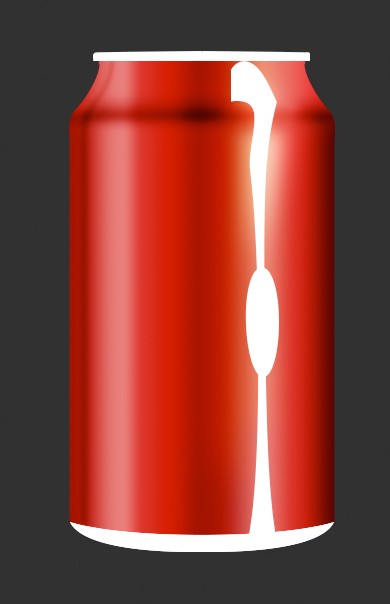
Cmd / Ctrl klik pada bentuk merah untuk membuatnya dipilih, membuat layer baru, pilih # eeb946 sebagai warna foreground, pilih sikat tepi lembut dengan ukuran 100px dan menarik garis lurus dari atas ke hampir bagian bawah bisa.
Langkah 19
Dengan layer yang baru dibuat dipilih, mengatur blending mode ke Soft Light dan Opacity menjadi 70%. Kemudian tambahkan layer mask, pilih hitam sebagai warna foreground, mengubah ukuran sikat untuk 65px dan mengalir ke 30%. Mulai lukisan sisi kanan kuning cahaya untuk membuatnya sedikit kurang terlihat dari sisi kiri, tanpa menghilangkan sepenuhnya.
Langkah 20
Dengan alat Pen diaktifkan, membuat bentuk baru yang mirip dengan yang di bawah.
Langkah 21
Mengubahnya menjadi Smart Object dan menerapkan Gaussian Blur dengan nilai 15. Set blending mode ke Overlay.
Langkah 22
Buat layer bentuk baru dan menempatkannya di posisi yang sama dengan yang di bawah. Nama lapisan ini "gelap Tengah".
Langkah 23
Seperti biasa, mari kita mengubah lapisan bentuk terbaru kami untuk Smart Object, mengatur blending mode untuk cahaya lembut dan menerapkan Gaussian Blur dengan nilai 10. Tekan Ctrl / Cmd + J untuk menduplikasi layer dan mengatur Opacity dari layer baru sampai 40%.
Langkah 24
Buat dua lapisan bentuk baru dan menempatkan mereka seperti pada gambar di bawah.
Langkah 25
Mengkonversi setiap bentuk Smart Object, mengatur blending mode untuk cahaya lembut dan menerapkan Gaussian Blur dengan nilai 10. Lakukan ini untuk kedua lapisan bentuk.
Langkah 26
Buat bentuk baru seperti di bawah.
Langkah 27
Mengkonversi bentuk untuk Smart Object, mengatur blending mode ke Overlay dan menerapkan Gaussian Blur dengan nilai 7.
Langkah 28
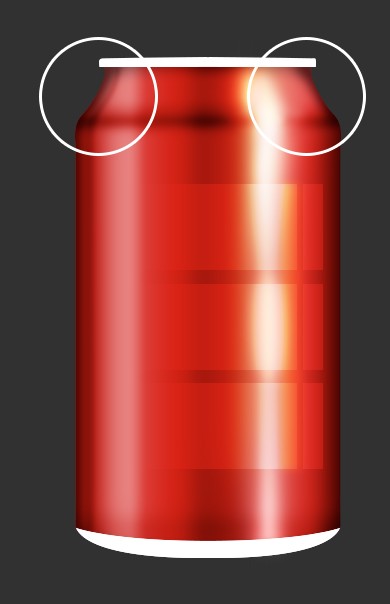
Sekarang mari kita fokus pada bagian atas bentuk merah. Cari dua lapisan yang bertanggung jawab atas garis gelap horisontal di bagian atas (kita beri nama mereka 'div1 Horizontal' dan 'div2 Horizontal'). Dengan hitam sebagai warna foreground, pilih layer mask dan menggunakan sikat tepi bulat yang lembut dengan ukuran 45px dan mengalir pada 30%, menghapus daerah di mana cahaya melewati. Lakukan ini untuk masing-masing dua lapisan.
Langkah 29
Buat layer baru dan pilih sikat bulat tepi lembut dengan ukuran 48px dan aliran 100%. Klik sekali untuk membuat lingkaran di bagian atas (sedikit di atas garis). Set blending mode ke Overlay dan duplikat layer.
Langkah 30
Ujung-ujungnya masih sedikit cerah jadi mari kita berhati-hati itu. Cari Shape lapisan utama dan menerapkan Shadow batin dengan pengaturan sebagai berikut:
Langkah 31
Mari kita menggelapkan bagian bawah bentuk merah kami sedikit juga. Kali ini, Cmd / Ctrl + klik pada Shape Utama untuk membuat bentuk dipilih dan membuat layer baru. Pilih sikat bulat seperti sering tepi dengan ukuran 48px dan mengalir pada 30%. Membuat garis lurus di bagian bawah dan mengatur blending mode untuk Soft cahaya.
Langkah 32
Dalam rangka meningkatkan realisme kaleng, kita akan menambahkan refleksi jendela ke kaleng itu sendiri. Menggunakan Rectangle Tool (U), membuat dua bentuk seperti pada gambar di bawah. Kemudian, dengan menggunakan Pen tool (P), menyatukan kedua bentuk seperti yang kami lakukan pada Langkah 6.
Langkah 33
Kami sekarang memiliki dua bentuk dalam satu lapisan yang unik. Duplikat layer ini dua kali dan posisi bentuk seperti pada gambar di bawah.
Langkah 34
Tambahkan Layer Mask untuk salah satu dari tiga lapisan, mengatur hitam warna foreground, pilih Gradient Tool (G) dan memilih gradien hitam ke transparan dengan baik memilih langsung di bagian atas (1st image) atau mengklik dalam gradien bar dan memilih gradien kedua (gambar 2).
Langkah 35
Dengan layer mask dipilih, tahan shift dan tarik mouse dari sisi kiri dari bentuk sampai Anda mencapai tengah-tengah itu membuat sisi kiri transparan.
Langkah 36
Tahan tombol Alt / Option dan tarik layer mask ke lapisan bentuk lainnya dalam rangka untuk menyalin dan menerapkan layer mask yang sama. Kemudian mengatur blending mode dari ketiga lapisan ke Overlay dan Opacity menjadi 18%.
Langkah 37
Pilih # eeb946 sebagai warna foreground, membuat lapisan bentuk baru dan tempatkan seperti pada gambar di bawah.
Langkah 38
Mengkonversi lapisan bentuk Smart Object, mengatur blending mode ke Overlay, menerapkan Gaussian Blur dengan nilai 4 dan set Opacity menjadi 70%.
Langkah 39
Mari kita perbaiki lampu di bagian atas bentuk merah. Ctrl / Cmd + Klik Shape Utama dan, dengan alat Brush menggunakan tepi bulat yang lembut dengan ukuran 30px dan mengalir pada 30%, menggelapkan bagian kanan dan kiri daerah sedikit Sedikit lebih, mirip dengan gambar di bawah ini.
Langkah 40
Mari mengintensifkan daerah gelap di tengah kaleng. Cari bentuk yang telah Anda buat pada langkah 22 (bernama 'dark Tengah') dan duplikat. Set Opacity dari lapisan baru untuk 25%.
Langkah 41
Mari kita lanjutkan ke bagian atas kaleng. Pilih layer dengan bentuk atas dan menerapkan pengaturan berikut pada panel Blending Options:
Langkah 42
Membuat putih warna foreground dan pilih sikat bulat yang lembut dengan 100% Arus dan ukuran 30px. Cmd / Ctrl + Klik layer atas bentuk untuk membuat bentuk yang dipilih, membuat layer baru, mulai menggambar sangat lembut 3 garis lurus dengan kesenjangan antara mereka dan tempat horizontal terpusat. Set blending mode ke Overlay. Cobalah untuk meniru gambar di bawah ini.
Langkah 43
Lakukan hal yang sama seperti pada langkah sebelumnya, namun kali ini membuat garis tanpa celah dan menutupi bagian atas bentuk.
Langkah 44
Waktu untuk bayangan. Gunakan teknik yang sama tetapi membuat bintik-bintik kecil di sepanjang atas bentuk. Mengintensifkan kegelapan di tepi kanan dan kiri.
Langkah 45
Akhirnya, membuat garis tipis untuk memberi bentuk utama kami tampilan 3D dan merasa. Tempat itu secara vertikal dan horizontal terpusat.
Langkah 46
Mari sekarang menjaga bagian dasar kaleng. Terapkan pengaturan berikut pada panel Blending Options:
Langkah 47
Teknik ini akan sama kita digunakan pada bagian atas kaleng Cmd / Ctrl + klik. Pada lapisan bawah dan bentuk membuat layer baru. Dengan sikat tepi bulat yang lembut dengan ukuran 21px dan arus pada 100%, sorot bagian atas bentuk. Set blending mode ke Overlay. Kemudian, buat layer lain dan melakukan hal yang sama tapi kali ini membuat garis vertikal yang meliputi seluruh tinggi dari bentuk, mengikuti cahaya dari bentuk merah. Ubah blending mode layer terbaru untuk Soft Light.
Langkah 48
Menerapkan metode yang sama untuk menggelapkan tepi kiri dan kanan dari bentuk bawah. Set blending mode ke Overlay dan Opacity menjadi 70%.
Langkah 49
Mari kita menggelapkan tengah sedikit lebih. Lakukan hal yang sama seperti pada langkah sebelumnya dan membuat sesuatu seperti gambar di bawah ini. Set blending mode ke Soft Light dan Opacity menjadi 60%.
Langkah 50
Buat layer baru dan menggambar bentuk yang mirip dengan yang ada di gambar di bawah ini. Memberikan warna # 311010.
Langkah 51
Mengkonversi bentuk untuk Smart Object, menerapkan Gaussian Blur dengan nilai 5. Set blending mode layer ke Overlay dan mengatur Opacity menjadi 20%.
Langkah 52
Buat bentuk baru untuk bertindak seperti gambar di bawah. Tambahkan layer mask dan menggunakan Gradient Tool (G), menghapus daerah atas dan bawah bentuk yang persis seperti yang kami lakukan pada Langkah 34 dan 35.
Langkah 53
Set Opacity menjadi 20% dan blending mode ke Overlay.
Langkah 54
Terlihat baik. Ambil logo Coca-Cola itu di bawah kalimat ini, tekan Cmd / Ctrl + T untuk membuka panel Transform dan memutar untuk menyesuaikan ke posisi yang benar.

Langkah 55
Mari kita tambahkan beberapa tetes air. Menggunakan Alat Elipse (U), membuat bentuk lingkaran dan menerapkan pengaturan berikut:
Langkah 56
Copy layer style sebelumnya, kemudian membuat beberapa bentuk menggunakan alat Pen tool dan Elipse dan melewati layer style yang sama untuk masing-masing bentuk. Mengatur lapisan ke folder dan duplikat tetes Anda di kaleng.
Tidak ada komentar:
Posting Komentar