Dalam tutorial ini, saya akan menunjukkan cara untuk membuat bergaya retro tipografi poster menakjubkan dan berdampak tinggi yang keluar dari dunia ini (secara harfiah). Saya akan memandu Anda melalui langkah-langkah untuk membuat teks 3D dengan menggabungkan kekuatan Photoshop dan Cinema 4D. Anda juga akan belajar cara membuat garis-garis cahaya yang unik dan rinci yang memberikan poster tipografi melihat tanda tangan nya. Akhirnya, kita akan menambahkan beberapa tekstur hebat yang akan memberikan komposisi yang "keluar dari dunia ini" penampilan. Mari kita mulai!
Preview
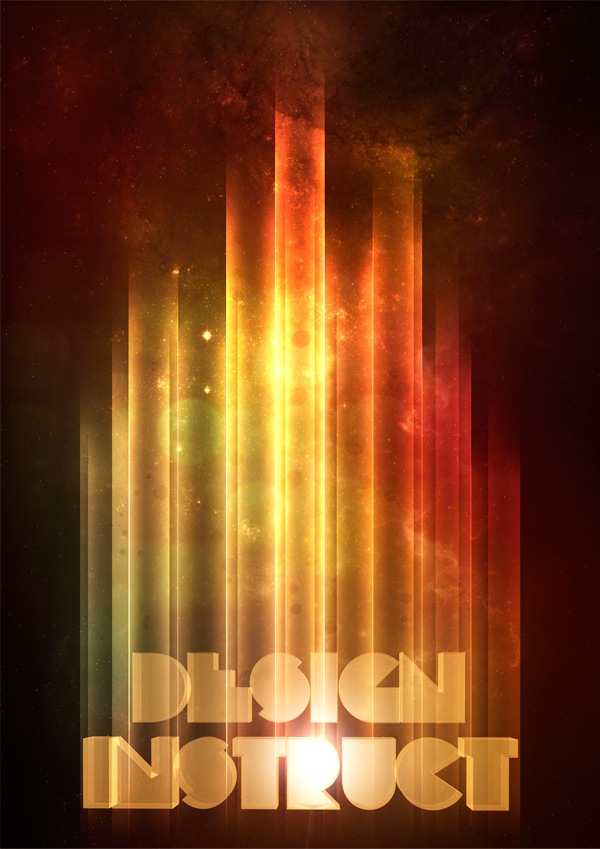
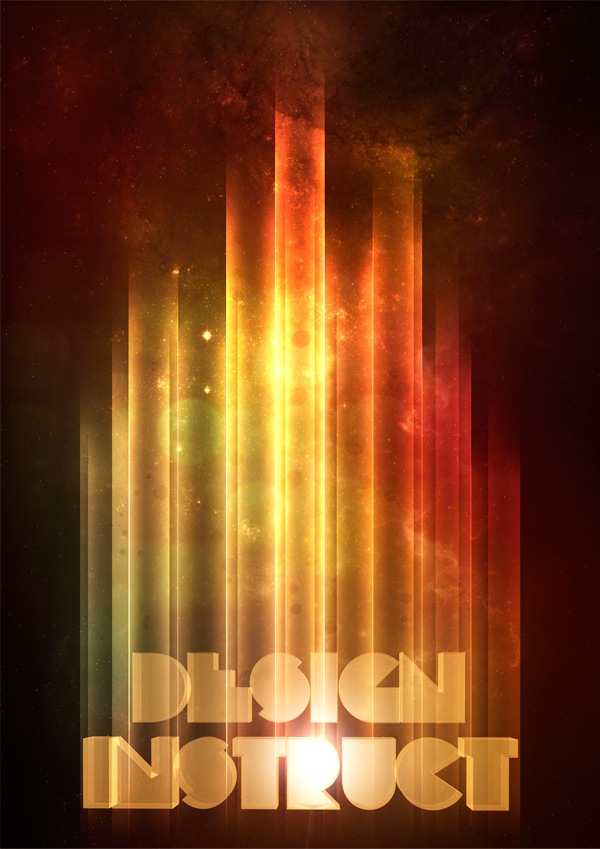
Ini adalah poster yang kita akan buat. Klik pada gambar preview di bawah ini untuk melihat versi ukuran penuh .
Sumber Daya
- Star Light Texture oleh blackdelphin
- Cosmos Petir by Dimitri Castrique
- Universe Texture oleh razielfromhell
- RNS Bobo Dylan Font
Langkah 1: Menyiapkan dokumen baru di Photoshop
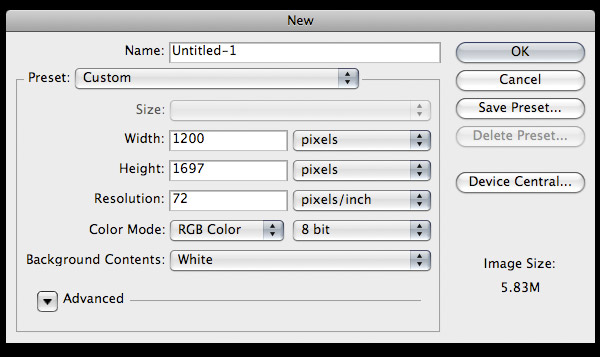
Kita akan mulai dengan membuat teks 3D menggunakan kedua Photoshop dan Cinema 4D. Buka dokumen baru di Photoshop (Ctrl / Cmd + N) dengan pengaturan dari gambar berikut.Kemudian pilih Type Tool (T) dan menulis teks poster tipografi Anda menggunakan RNS Bobo Dylan huruf (font atau preferensi Anda). Untuk tutorial ini, saya menggunakan teks: "Desain Instruksikan".
Seperti yang Anda lihat pada gambar berikut, saya memiliki dua baris teks dan saya telah menurun jarak antara mereka dengan menggunakan panel Character.

Langkah 2: Konversi teks ke dalam bentuk
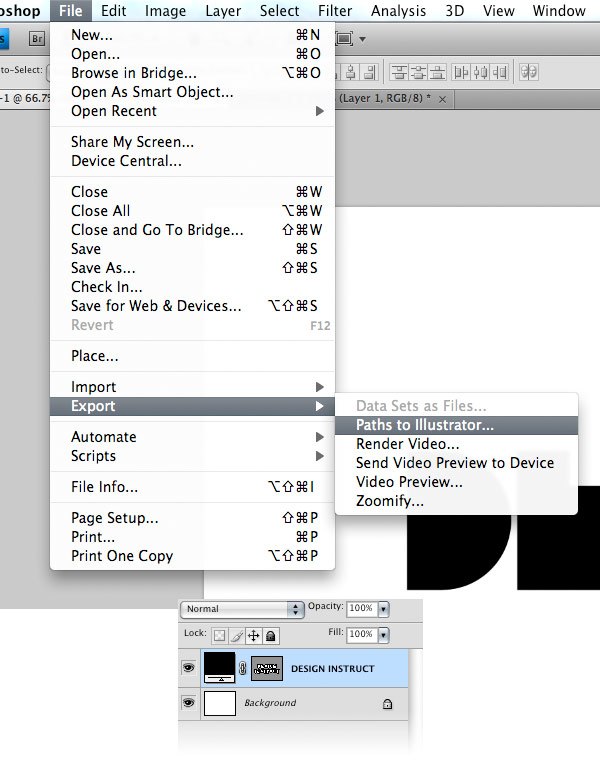
Klik kanan pada layer teks pada panel Layers dan pilih Convert to Shape.Lalu pergi ke Ekspor> Jalan Menuju Illustrator dan menyimpan file di suatu tempat di komputer Anda. Kami tidak benar-benar akan menggunakan Adobe Illustrator, kita hanya perlu format file vektor untuk bekerja dengan di Cinema 4D.

Langkah 3: Membuka file AI di Cinema 4D.
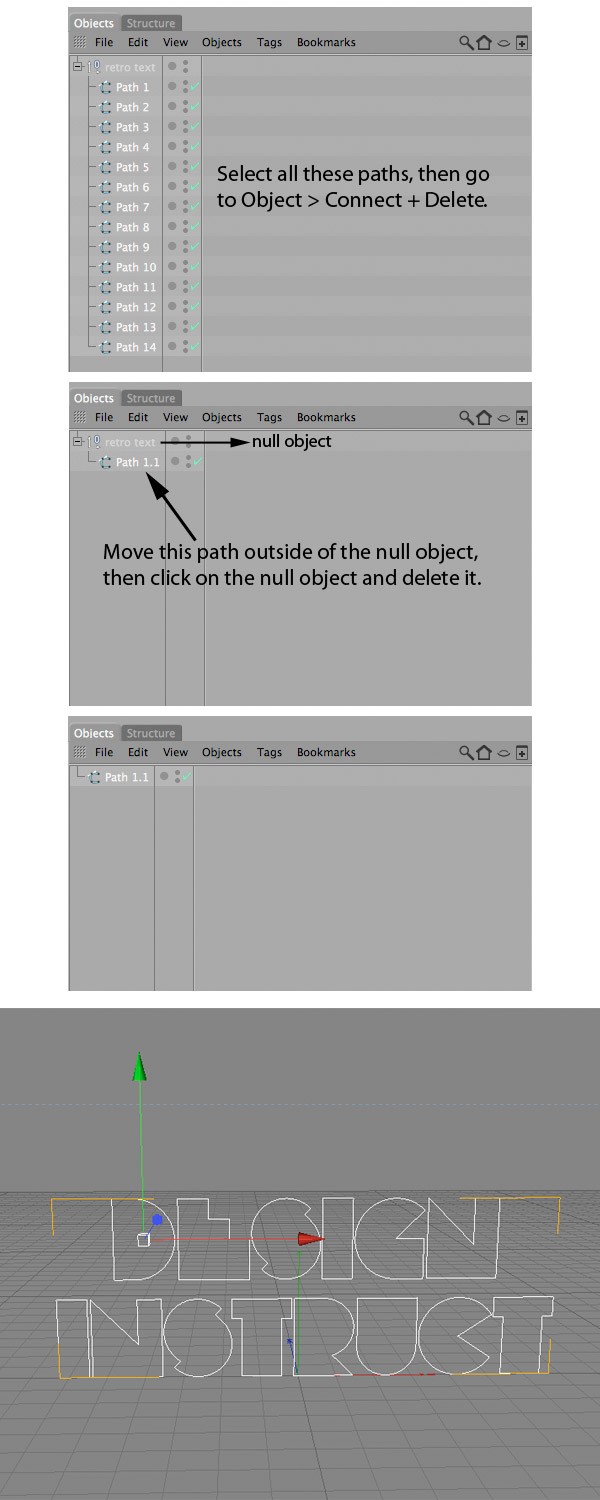
Pergi ke Cinema 4D dan membuka file yang telah disimpan pada langkah sebelumnya.Pilih semua jalan dari obyek nol dan menghubungkan mereka dengan pergi ke Object> Connect + Delete.
Pindahkan jalan yang terhubung di luar obyek nol dan kemudian menghapus objek null.

Langkah 4: Buat teks 3D
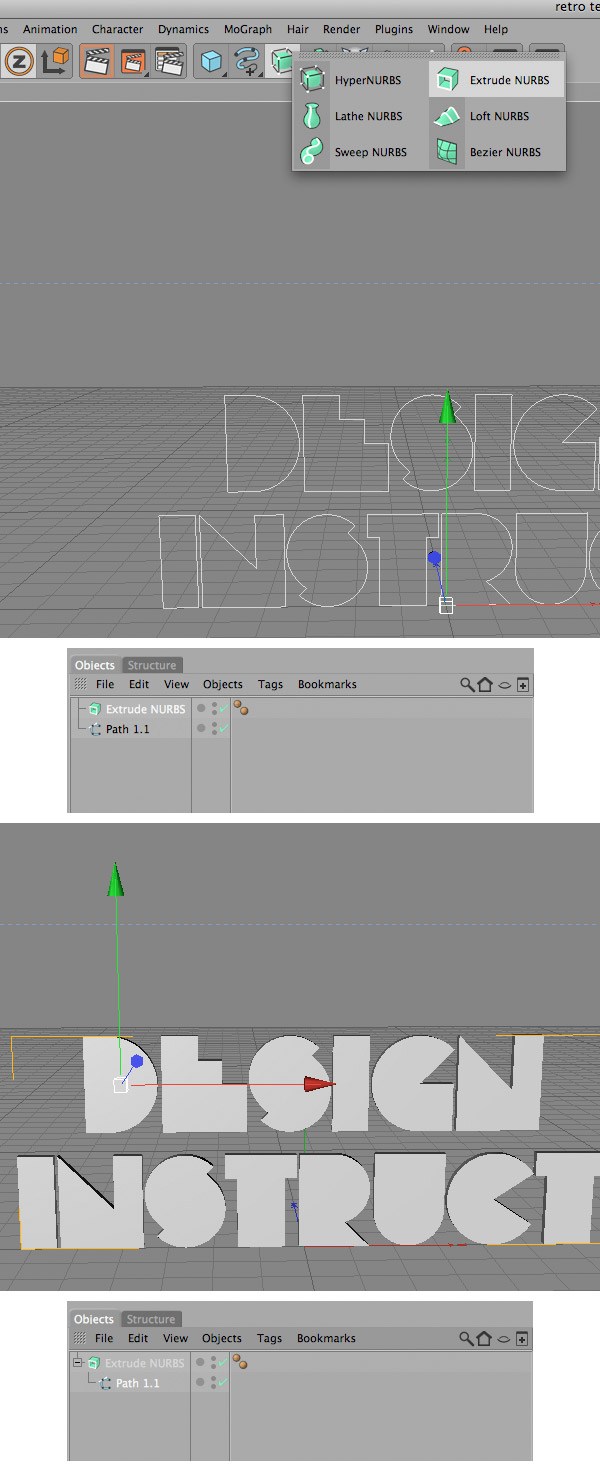
Klik dan tahan tombol HyperNURBS dan pilih ExtrudeNURBS.Kemudian tarik jalan ke obyek ExtrudeNURBS. Seperti yang Anda lihat, sekarang Anda memiliki teks 3D Anda.

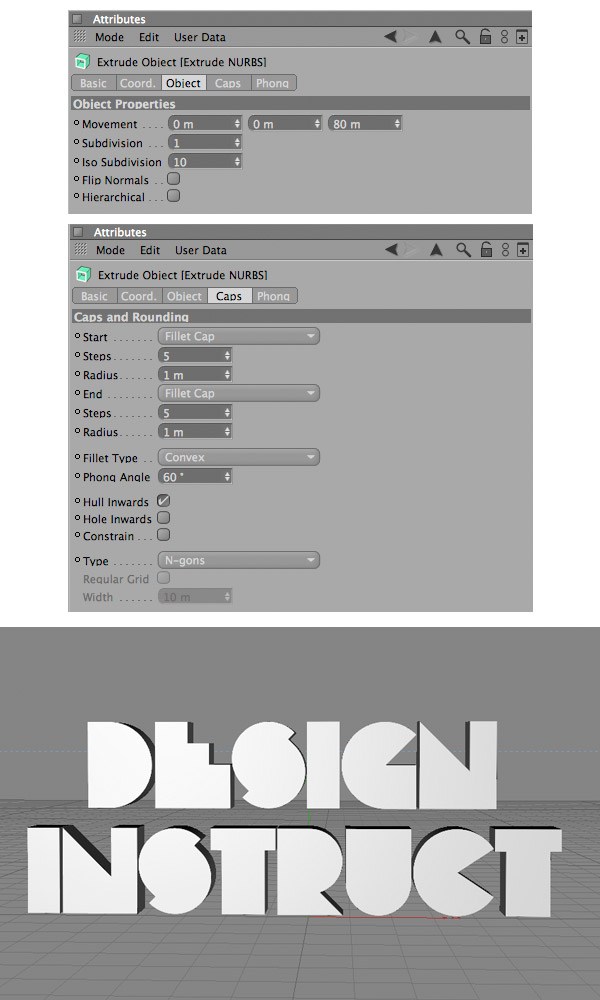
Langkah 5: Menetapkan pengaturan Object Extrude
Klik pada objek ExtrudeNURBS dan mengubah pengaturan berikut dari panel Atribut.
Langkah 6: Tambahkan bahan untuk teks 3D
Klik pada tombol Content Browser, mencari bahan plexi ditingkatkan, klik dua kali di atasnya untuk memindahkannya dalam panel Bahan, dan tutup jendela Browser Content. Kemudian tarik bahan ke teks.
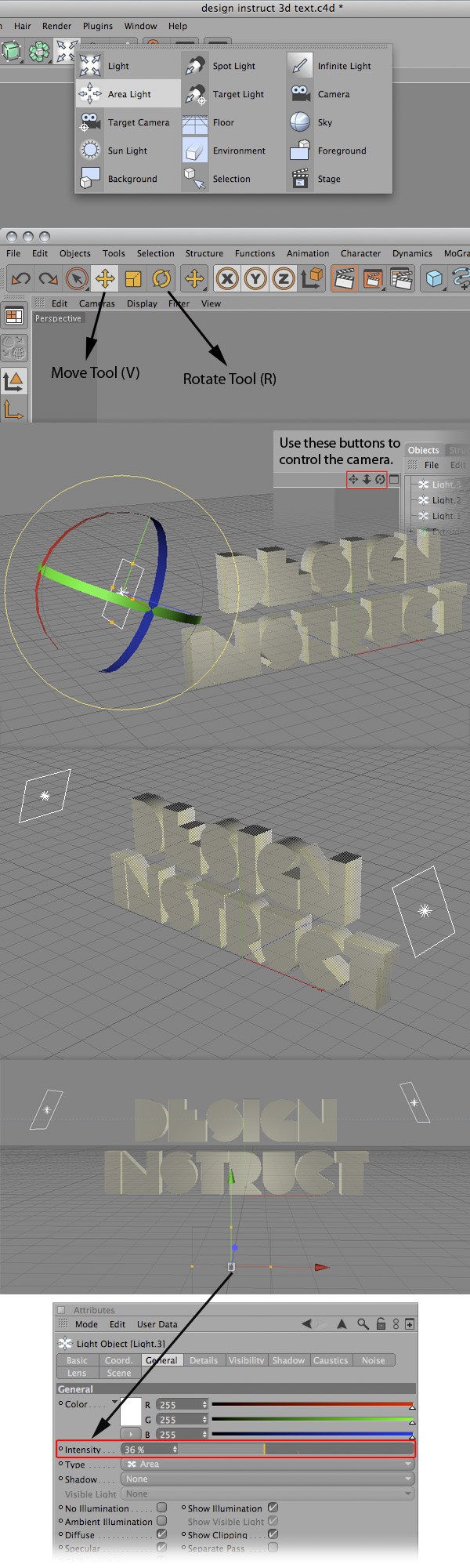
Langkah 7: Tambahkan sumber cahaya untuk teks 3D
Sekarang kita akan membuat beberapa lampu untuk teks 3D. Klik dan tahan tombol Light, kemudian pilih area Cahaya. Saya telah menciptakan tiga sumber cahaya: satu di sisi kiri teks, satu di sisi kanan, dan yang lain satu di depan teks.Gunakan Move Tool (E) dan Tool Rotate (R) untuk bergerak dan memutar lampu ini sesuai keinginan Anda.
Catatan: Saya telah menurunkan intensitas cahaya dari depan teks sampai 36%, seperti yang Anda lihat pada gambar berikut.

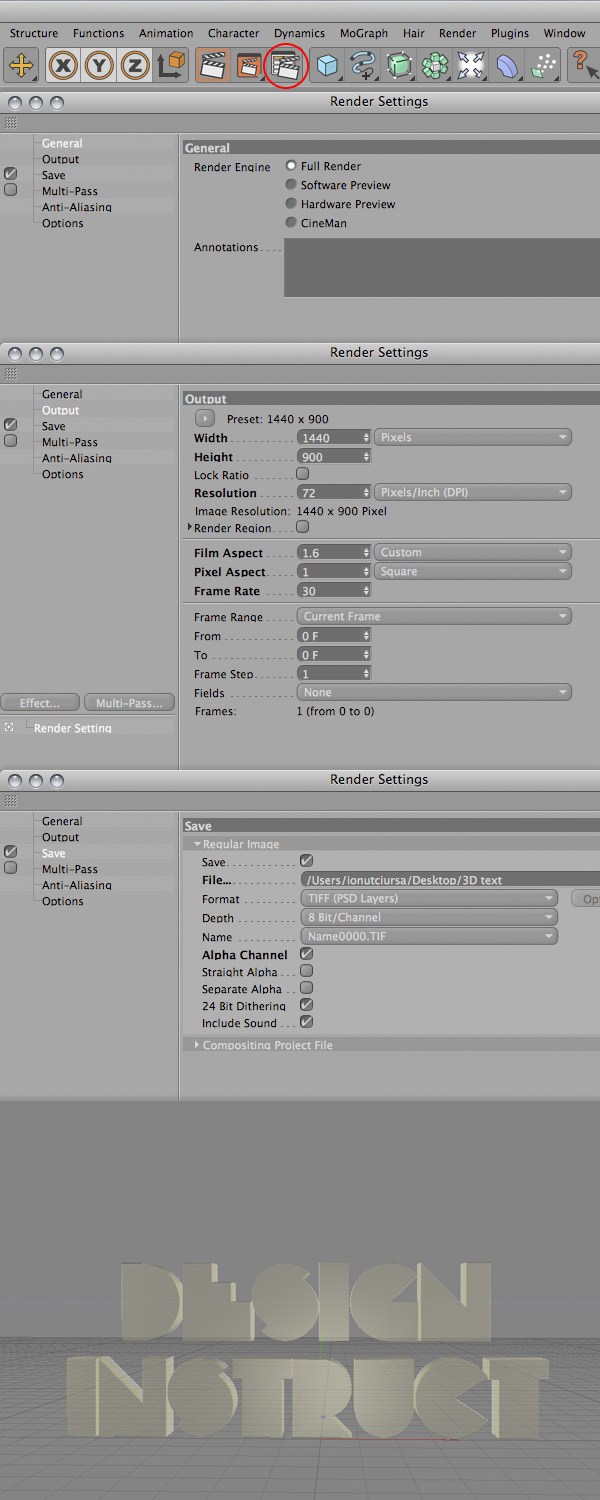
Langkah 8: Terapkan Render pengaturan
Pindahkan posisi kamera di depan teks menggunakan tombol dari sudut kanan atas jendela.Kemudian klik pada tombol Render Settings dan gunakan pengaturan dari gambar berikut. Jangan lupa untuk memilih di mana Anda ingin menyimpan file tersebut dan untuk mencentang opsi Alpha Channel.

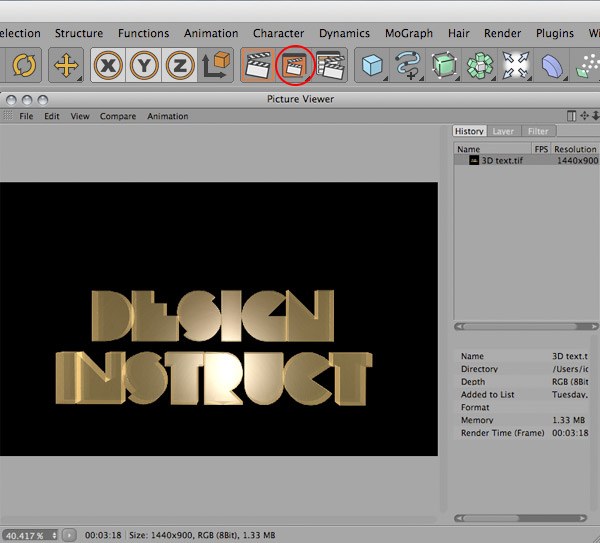
Langkah 9: Rendering teks
Klik pada "Render di Picture Viewer" tombol dan tunggu sampai gambar yang benar-benar diberikan. Kemudian Anda dapat menutup jendela ini.Kita sudah selesai dengan teks 3D untuk saat ini.

Langkah 10: Mengatur dokumen Photoshop baru
Kami siap untuk membuat poster kami. Buat dokumen baru di Photoshop (Ctrl / Cmd + N) menggunakan pengaturan dari gambar berikut.
Kemudian pilih Paint Bucket Tool (G) dan mengisi latar belakang dengan warna hitam (# 000000).
Langkah 11: Tambahkan gradien warna latar belakang
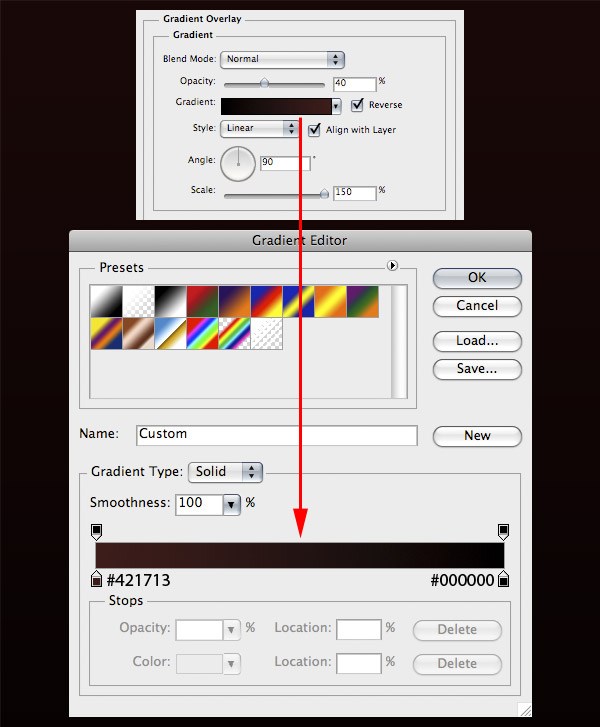
Klik dua kali pada layer Background untuk membukanya.Kemudian klik dua kali di atasnya lagi untuk membuka jendela Layer Styles dan gunakan pengaturan dari gambar berikut untuk menambahkan Gradient Overlay.

Langkah 12: Tambahkan lebih banyak warna untuk latar belakang
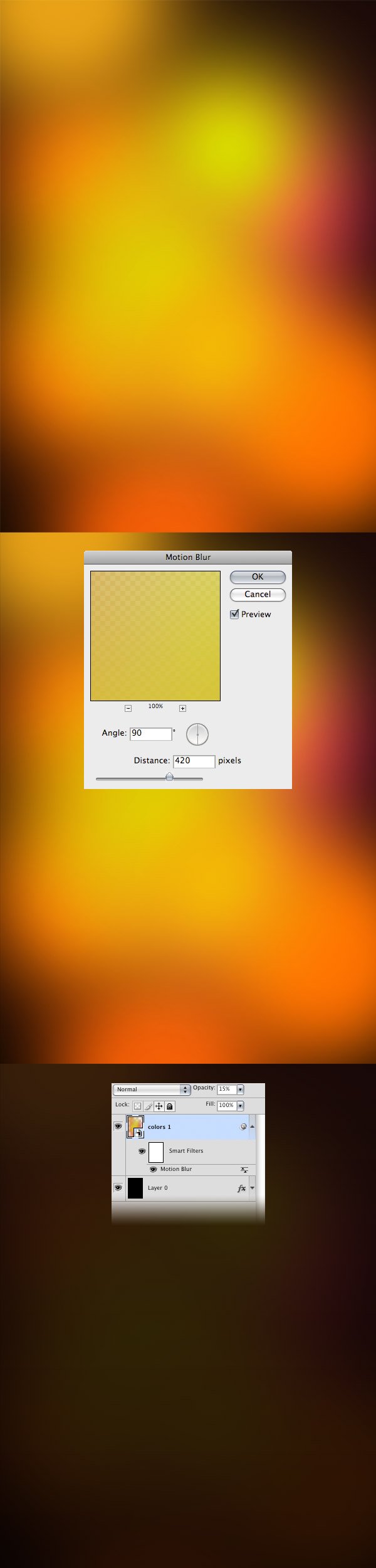
Dalam langkah sebelumnya, kami menambahkan overlay Gradient pada latar belakang kami untuk memberikan beberapa warna. Sekarang, kita akan menambahkan lebih banyak warna untuk membuat latar belakang lebih menarik. Buat layer baru dan kemudian pilih sikat lembut yang besar untuk Brush Tool (B) dan cat dengan itu di atas kanvas Anda. Tetap acak dan mencoba untuk mengubah pilihan kuas sampai Anda mendapatkan sesuatu yang Anda sukai. Saya telah memilih warna oranye dan kuning untuk warna sikat saya, tetapi Anda harus menggunakan warna yang Anda inginkan poster Anda untuk memiliki.Kemudian dikonversi lapisan ini menjadi objek pintar (klik kanan di atasnya dan pilih Convert to Smart Object).
Oleskan blur gerak penyaring (Filter> Blur> Motion Blur) menggunakan pengaturan dari gambar berikut untuk memadukan warna yang lebih baik.
Kemudian, nama lapisan ini "warna 1" dan set opacity menjadi 15%.
Latar belakang harus gelap karena efek cahaya yang akan kita buat nanti tidak akan membuat sebagai banyak dampak jika latar belakang terang. Untuk saat ini kami hanya ingin menambahkan beberapa warna halus di atas latar belakang hitam.

Langkah 13: Tambahkan lebih banyak warna untuk latar belakang
Buat layer baru dan ulangi langkah sebelumnya dengan menggunakan warna yang berbeda.Nama lapisan ini "warna 2" untuk menjaga pekerjaan kami rapi dan terorganisir.

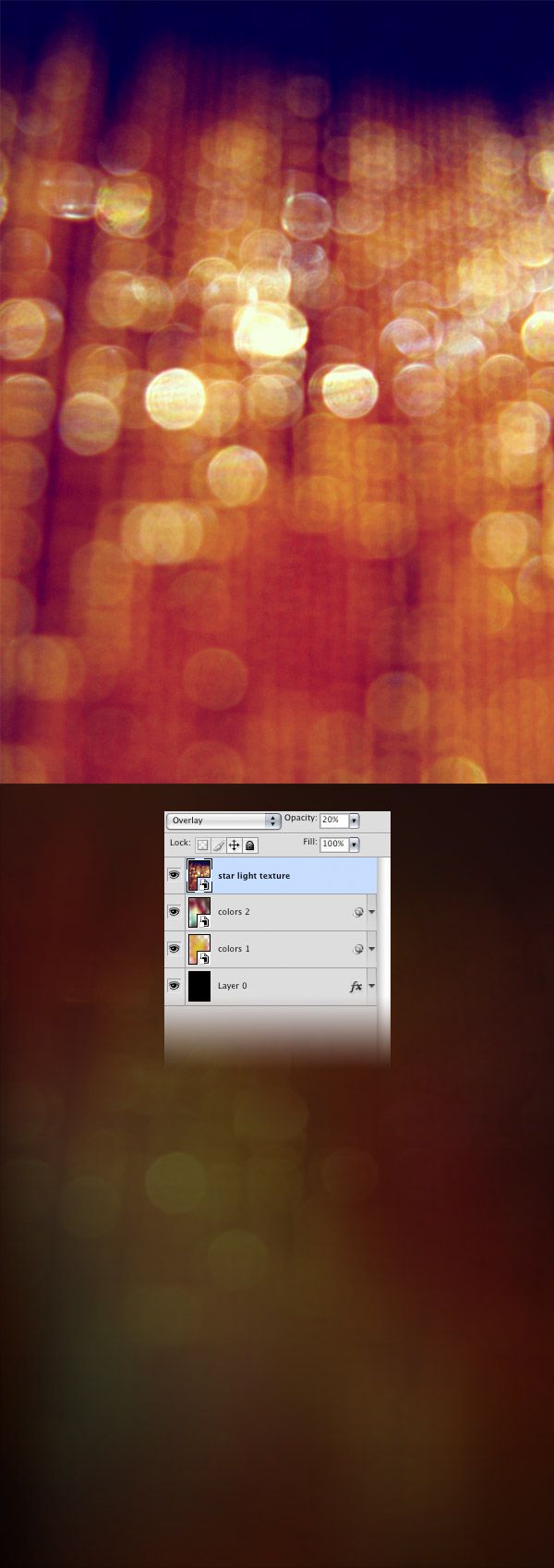
Langkah 14: Memasukkan tekstur star lampu
Ambil tekstur ini dan buka di Photoshop.Memindahkan gambar download ke kanvas Anda menggunakan Move Tool (V) dan kemudian dikonversi lapisan ini menjadi objek pintar.
Lalu pergi ke Edit> Free Transform (Ctrl / Cmd + T), tahan tombol Shift untuk mempertahankan proporsi, dan kemudian membuat tekstur ini lebih kecil.
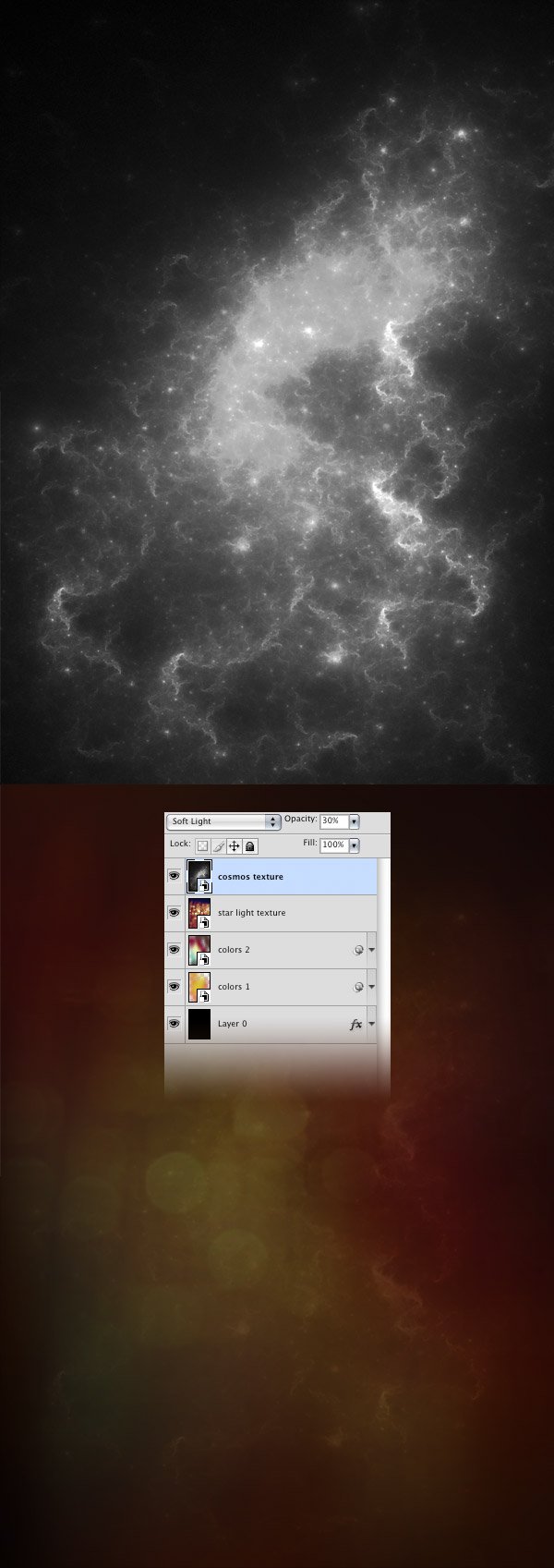
Nama lapisan ini "cahaya bintang tekstur" dan set blending mode ke Overlay dengan opacity 20%.

Langkah 15: Sertakan tekstur Cosmos
Ambil tekstur ini dan buka di Photoshop.Karena kita hanya perlu tekstur dan warnanya tidak, desaturate gambar saham Cosmos dengan pergi ke Image> Adjustments> Desaturate (Ctrl / Cmd + Shift + U).
Gunakan Move Tool (V) untuk memindahkan gambar ke kanvas utama Anda dan mengkonversi ke dalam lapisan objek pintar.
Gunakan perintah Free Transform (Ctrl / Cmd + T) untuk mengubah ukuran gambar ini dan untuk memutar ke sudut yang Anda sukai.
Kemudian nama "tekstur kosmos" lapisan ini dan mengatur blending mode untuk Soft Light dengan opacity 30%.

Langkah 16: Membuat bintang-bintang
Buat layer baru dan mengisinya dengan hitam (# 000000) menggunakan Paint Bucket Tool (G).Klik kanan pada layer ini dan pilih Convert to Smart Object.
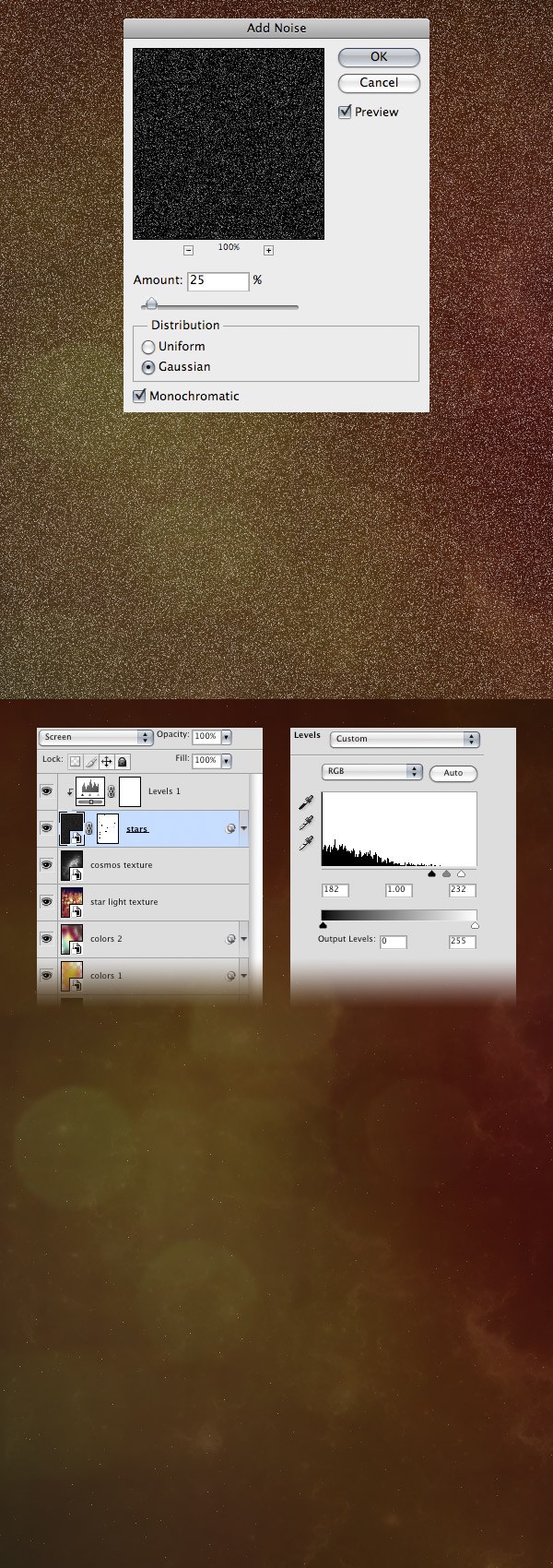
Lalu pergi ke Filter> Noise> Add Noise dan menggunakan pengaturan dari gambar berikut.
Nama lapisan ini "bintang" dan set blending mode ke Screen untuk menghilangkan warna hitam.
Anda sekarang harus memiliki banyak titik putih yang tidak terlihat seperti bintang pada saat-tapi jangan khawatir, kita belum selesai dengan mereka belum.
Untuk mengurangi jumlah titik putih, kita akan menggunakan lapisan Tingkat penyesuaian. Pergi ke Layer> New Adjustment Layer> Levels dan menggunakan pengaturan dari gambar berikut.
Untuk mengurangi jumlah bintang bahkan lebih dan membuat efek realistis, Anda dapat menambahkan masker untuk "bintang" lapisan (Layer> Layer Mask> Reveal All) dan menggunakan sikat hitam (B) untuk menghapus beberapa bintang.

Langkah 17: Mulai penciptaan efek cahaya warna-warni
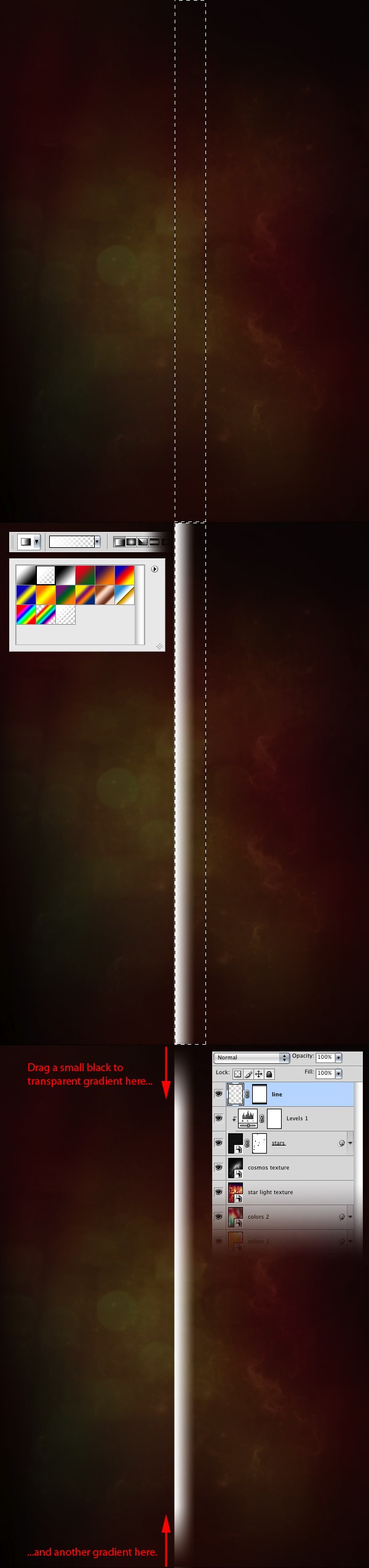
Buat layer baru (Shift + Ctrl / Cmd + N) di atas semua lapisan sejauh ini.Pilih Rectangular Marquee Tool (M) dan buat seleksi seperti yang saya lakukan pada gambar di bawah.
Set warna foreground menjadi putih (# ffffff), dan kemudian pilih Gradient Tool (G), pastikan untuk memilih Foreground to Transparent gradien yang telah ditetapkan dalam options bar.
Tahan tombol Shift dan tarik garis horizontal dari tepi kiri seleksi ke tepi kanan seleksi tenda kami.
Lalu pergi ke Pilih> Deselect (Ctrl / Cmd + D) untuk membongkar seleksi marquee.
Jauhkan pekerjaan kami rapi dengan penamaan lapisan ini, "line".
Pergi ke Layer> Layer Mask> Reveal All untuk membuat masker untuk lapisan ini.
Kemudian mengatur warna foreground menjadi hitam (# 000000), pilih Gradient Tool (G), pastikan bahwa Anda masih menggunakan Foreground to Transparent gradien preset, dan kemudian tarik gradien dimulai di bagian atas garis putih.
Kemudian tarik gradien lain di bagian bawah baris ini. Lihatlah gambar berikut untuk referensi.

Langkah 18: Bekerja pada baris
Klik kanan pada "garis" lapisan yang telah Anda buat pada langkah sebelumnya, dan kemudian memilih Convert to Smart Object dari menu kontekstual yang muncul.Duplikat layer ini (Ctrl / Cmd + J) dan kemudian pilih Edit> Transform> Flip Horizontal.
Kemudian pilih dua lapisan baris dalam Panel Layers dengan menekan Shift atau Ctrl / Cmd dan mengklik pada mereka.
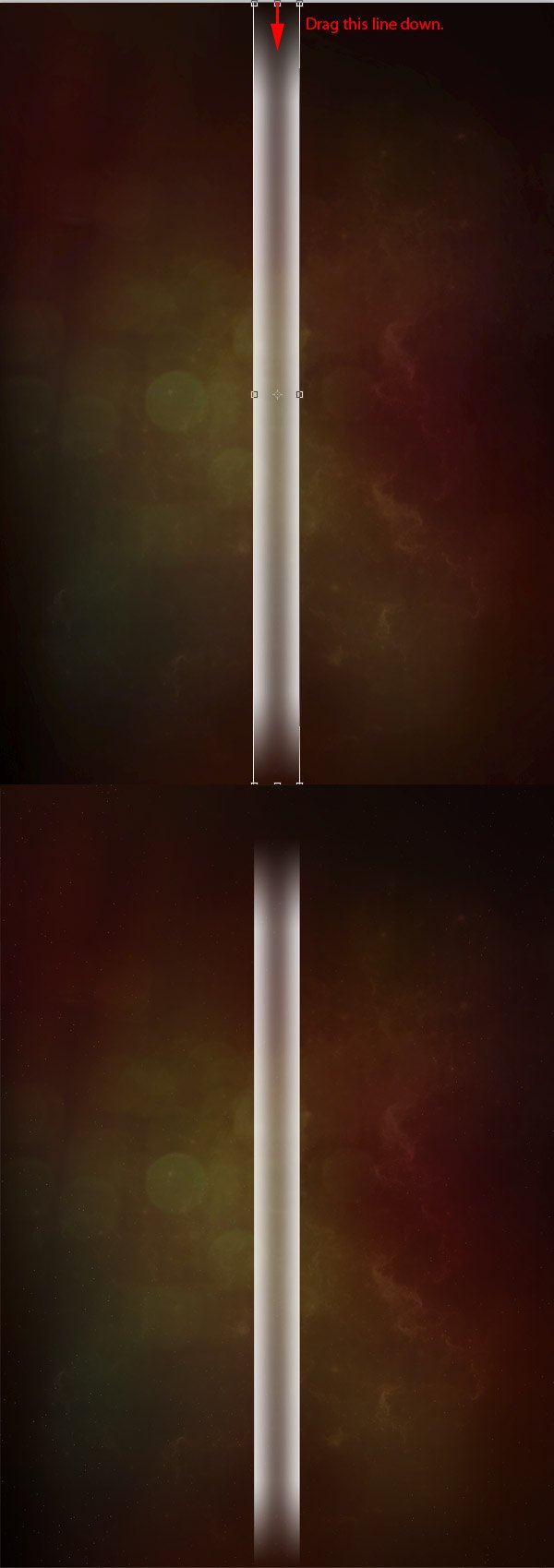
Setelah memilih dua lapisan baris, pergi ke Edit> Free Transform (Ctrl / Cmd + T), dan kemudian tarik tepi atas ke bawah untuk mengurangi tinggi badan mereka karena kita tidak ingin garis untuk mencapai puncak kanvas kita. Lihatlah gambar berikut untuk referensi.

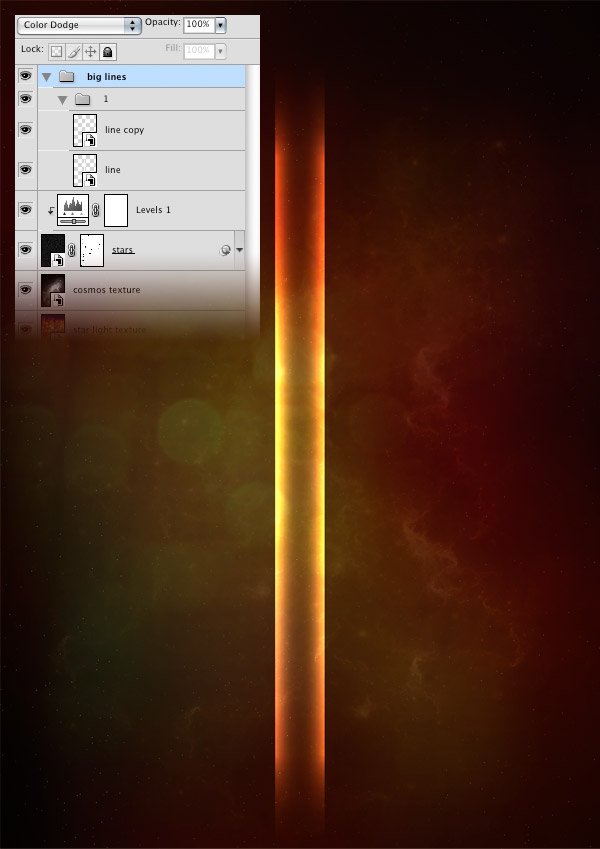
Langkah 19: Mengubah pengaturan lapisan
Menempatkan dua lapisan baris di dalam kelompok-membuat grup baru baru menggunakan shortcut combo, Ctrl / Cmd + G-dan nama grup baru hanya sebagai "1".Atur opacity kelompok dari "1" kelompok 80%.
Untuk membuat efek cahaya, menempatkan "1" kelompok menjadi kelompok baru dan beri nama "garis".
Setelah menempatkan kelompok ke kelompok lain, mengubah blending mode ke Color Dodge.
Sekarang Anda harus memiliki dua baris warna-warni mirip dengan gambar berikut.

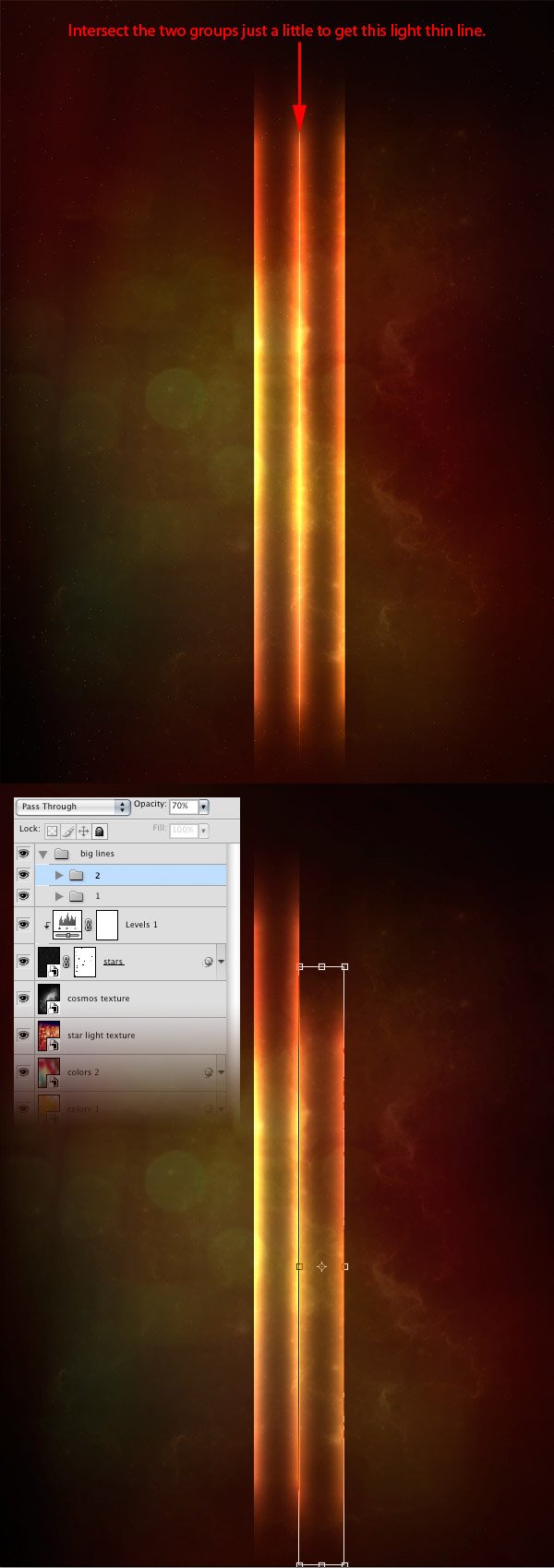
Langkah 20: Gandakan baris
Kami akan menggunakan garis yang kita buat sebagai template untuk garis-garis cahaya lain. Kami akan men-tweak mereka dalam berbagai cara untuk memberi mereka tampilan organik dan alami di kemudian hari. Untuk memulai, menduplikasi "1" group dengan menyeret atas Buat layer baru tombol yang terletak di bagian bawah panel Layers.Kemudian pindah grup baru ini ke kanan dengan menggunakan Move Tool (V) dan memotong dua set garis seperti yang Anda lihat pada gambar berikut.
Dengan kelompok kedua yang dipilih, pergi ke Edit> Free Transform (Ctrl / Cmd + T) dan menurunkan ketinggiannya dengan menyeret ke bawah garis atas kotak transformasi.
Dan kemudian, mengatur opacity kelompok ini menjadi 70%.

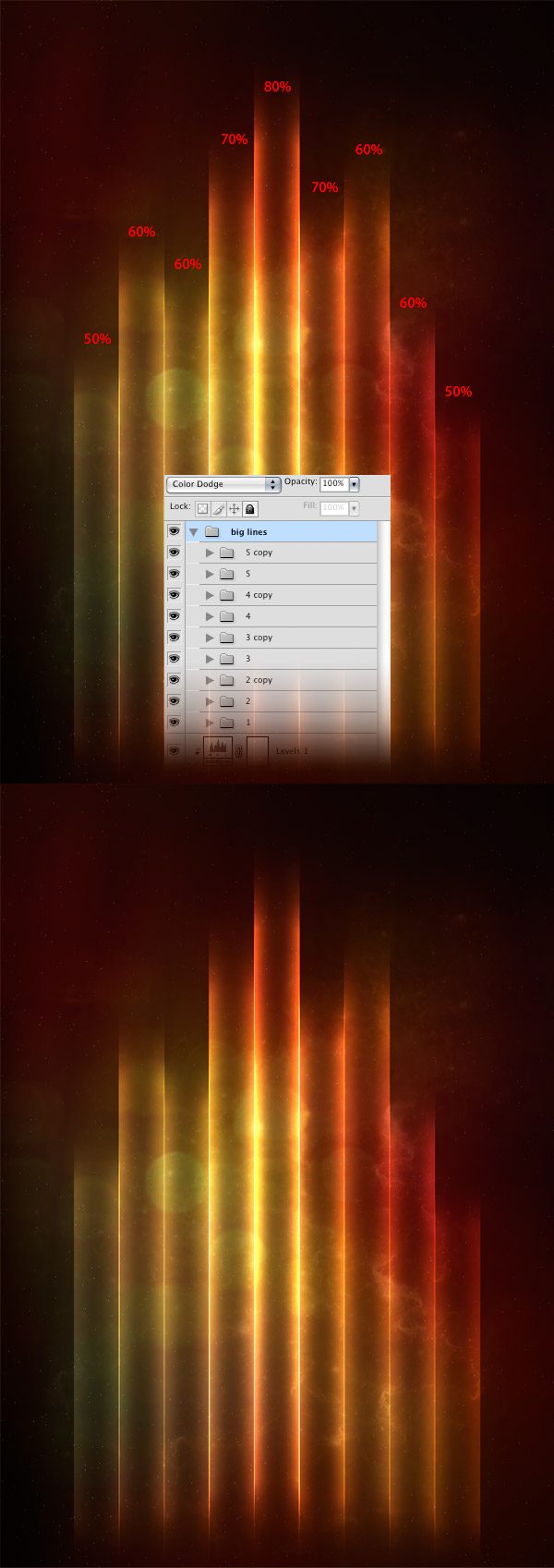
Langkah 21: Buat lebih baris
Ulangi langkah sebelumnya untuk menciptakan lebih banyak garis dan memodifikasi ketinggian masing-masing kelompok garis menggunakan Free Transform (Ctrl / Cmd + T).Kurangi opacity dari masing-masing kelompok karena mendapat lebih dekat ke tepi kiri dan kanan kanvas.

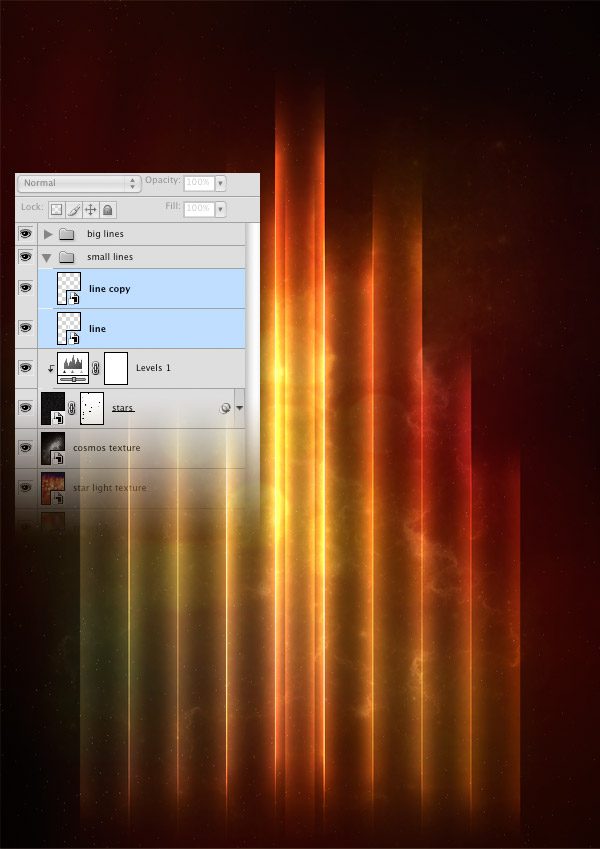
Langkah 22: Buat garis yang lebih kecil
Membuat grup baru, nama itu "garis kecil", mengatur blending mode menjadi Color Dodge dan meletakkannya di bawah "garis besar" kelompok.Gandakan layer garis dari "garis besar" group (Ctrl / Cmd + J)
dan memindahkannya ke grup baru ini.
Lalu pergi ke Edit> Free Transform (Ctrl / Cmd + T), tahan tombol Shift dan membuat lapisan ini lebih kecil.
Duplikat layer ini (Ctrl / Cmd + J) dan kemudian pergi ke Edit> Transform> Flip Horizontal.
Masukkan dua baris ini di tengah-tengah kanvas seperti yang Anda lihat pada gambar berikut.

Langkah 23: Menyelesaikan garis
Lanjutkan untuk menambahkan baris lebih kecil antara yang lebih besar.Mengatur opacity setiap lapisan antara 40% dan 70%. Lihatlah gambar di bawah ini untuk referensi.

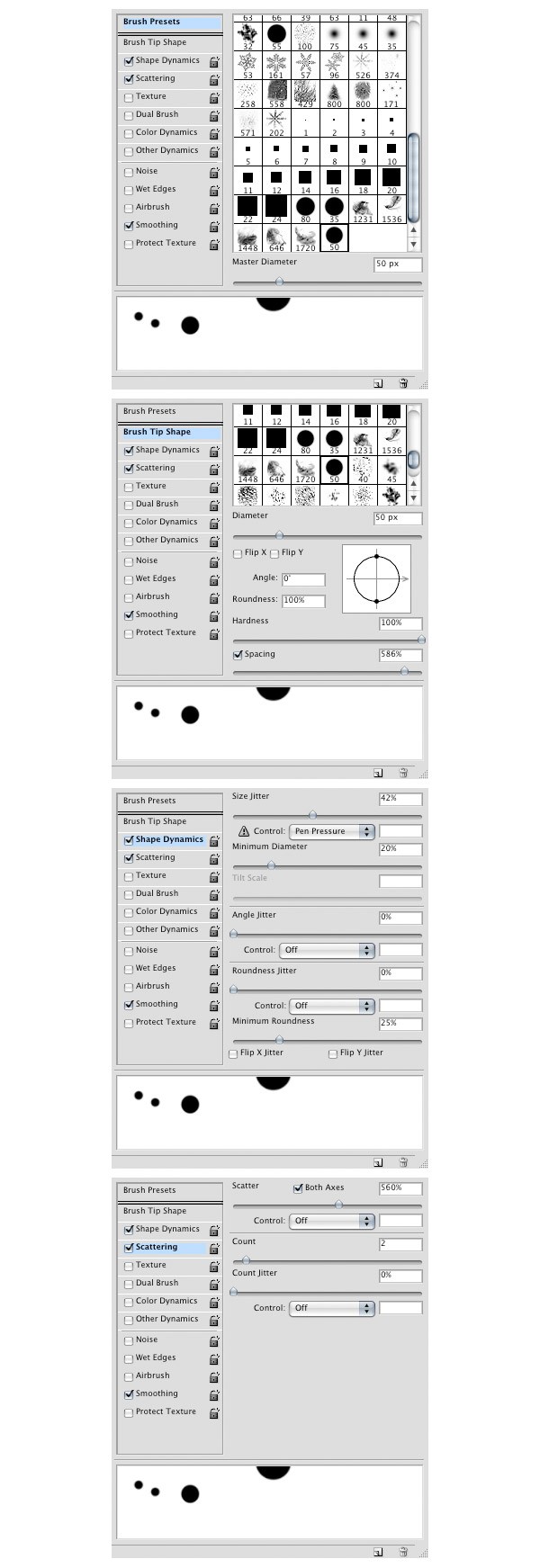
Langkah 24: Buat sikat kustom baru
Mari kita membuat sikat kustom untuk menambahkan beberapa rincian untuk poster tipografi kami. Pilih Brush Tool (B) dan pilih sikat keras sebagai titik awal kita untuk sikat kustom yang akan kita buat.Buka panel Brush (F5) dan menggunakan pengaturan dari gambar berikut untuk membuat sikat kustom kita sendiri. Cukup klik pada tombol sikat Buat baru yang terletak di bagian bawah panel ini untuk menyimpan sikat Anda.

Langkah 25: Menerapkan sikat kustom
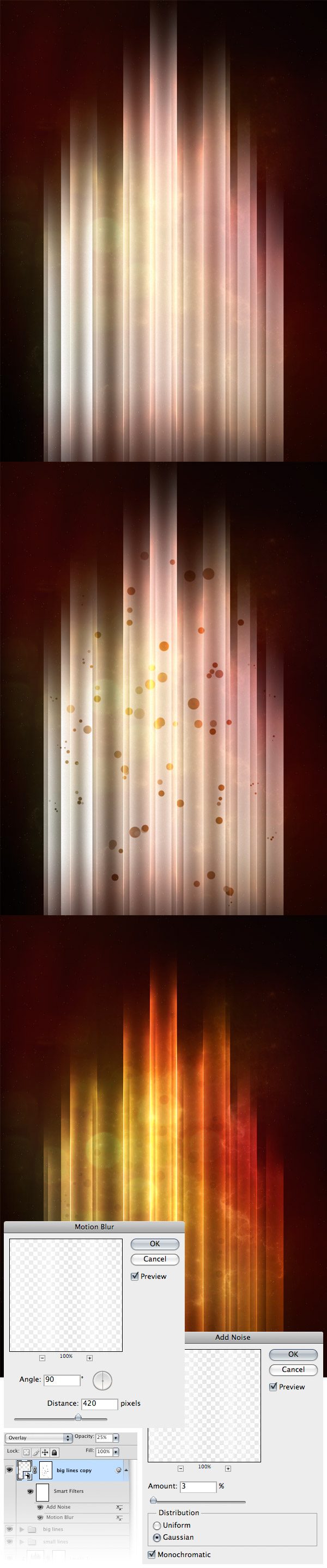
Gandakan "garis besar" grup, klik kanan pada grup baru, lalu pilih Convert to Smart Object.Tambahkan masker untuk lapisan ini (Layer> Layer Mask> Reveal All), mengatur warna foreground menjadi hitam (# 000000), pilih brush yang baru saja Anda buat, dan cat dengan itu pada topeng untuk menghapus bagian-bagian dari lapisan ini. Ini memberikan pencahayaan detail yang baik.
Untuk pusat garis, gunakan sikat dengan diameter master tentang 50px dan mengurangi sebagai Anda mendapatkan ke tepi garis.
Kemudian mengatur blending mode layer ini menjadi Overlay dan opacity menjadi 25%.
Pergi ke Filter> Blur> Motion Blur dan menggunakan pengaturan dari gambar berikut.
Kemudian tambahkan sedikit suara (Filter> Noise> Add Noise).

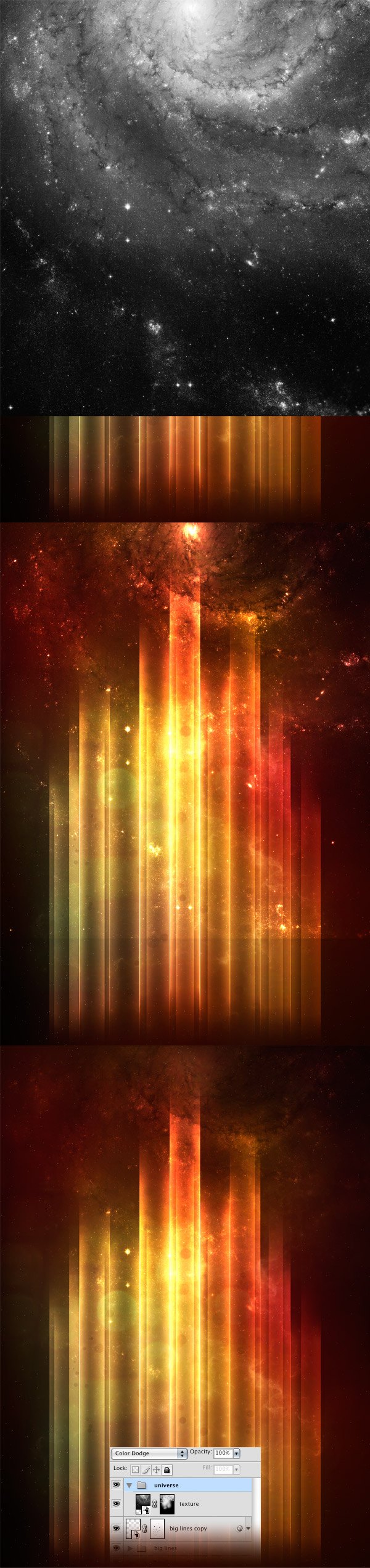
Langkah 26: Tambahkan gambar saham Universe
Ambil gambar ini dan buka di Photoshop.Kemudian desaturate itu (Ctrl / Cmd + Shift + U) dan memindahkannya ke kanvas utama kami.
Nama lapisan ini "tekstur", dan kemudian mengubahnya menjadi objek pintar.
Lalu pergi ke Edit> Free Transform (Ctrl / Cmd + T), tahan tombol Shift, membuat lapisan ini lebih kecil, dan memutar itu.
Menempatkan lapisan ini menjadi kelompok (Ctrl / Cmd + G), nama grup sebagai "alam semesta", dan menyesuaikan blending mode ke Color Dodge.
Klik pada "tekstur" lapisan untuk membuatnya aktif dan menambahkan topeng berwarna hitam dengan pergi ke Layer> Layer Mask> Sembunyikan Semua.
Pilih sikat lembut putih untuk Brush Tool (B) dengan opsi opacity sebesar 50% dan diameter guru di 100px. Kemudian cat dengan Brush Tool atas daerah atas gambar untuk menampilkan bagian dari tekstur yang Anda inginkan.

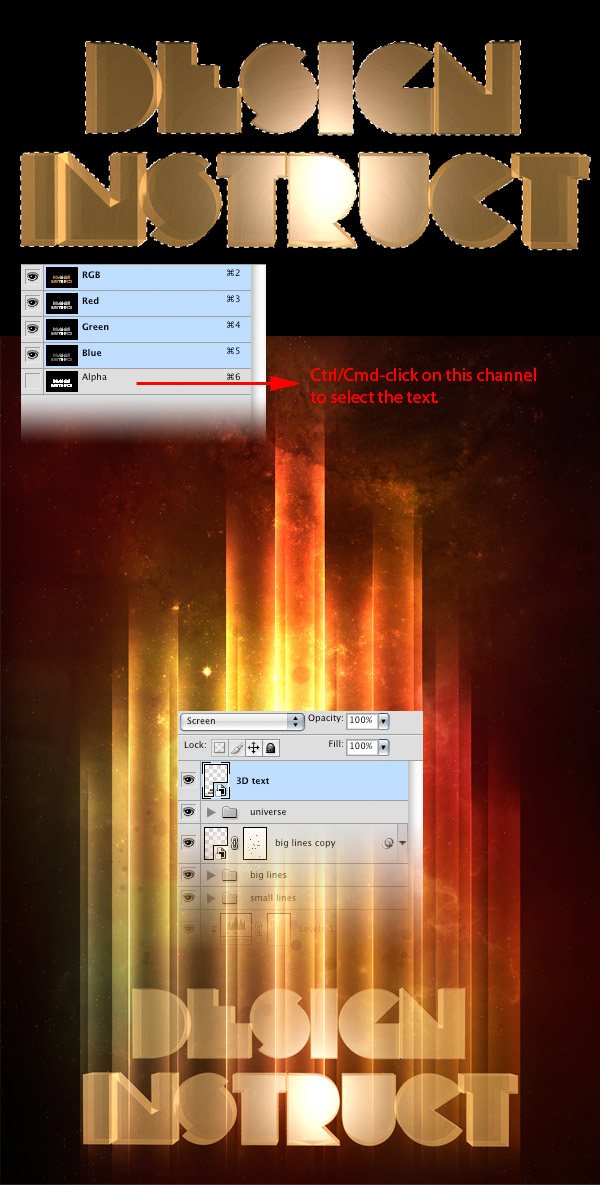
Langkah 27: Tambahkan teks 3D
Buka file TIFF. Dengan teks 3D yang kita buat sebelumnya, di Photoshop.Lalu pergi ke Saluran panel di mana Anda akan melihat channel Alpha.
Ctrl-klik pada channel Alpha untuk secara otomatis membuat seleksi tenda di sekitar teks 3D.
Copy (Ctrl / Cmd + C) teks yang dipilih.
Beralih kembali ke kanvas utama kami, membuat layer baru, dan paste teks 3D yang disalin (Ctrl / Cmd + V).
Mengkonversi lapisan ini menjadi objek pintar, dan kemudian pergi ke Edit> Free Transform (Ctrl / Cmd + T), tahan tombol Shift, dan skala itu ke ukuran yang baik.
Nama lapisan ini "3D text" dan set blending mode menjadi Screen.

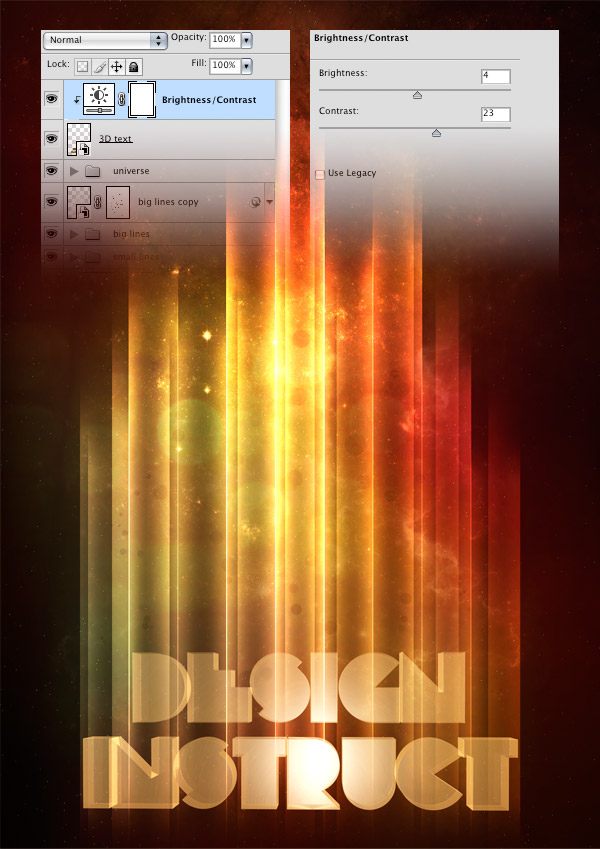
Langkah 28: Tambahkan layer penyesuaian Brightness / Contrast ke teks
Pergi ke Layer> New Adjustment Layer> Brightness / Contrast, centang Gunakan layer sebelumnya untuk Membuat Clipping pilihan Mask, dan kemudian menggunakan pengaturan dari gambar berikut untuk lapisan Brightness / Kontras penyesuaian Anda.
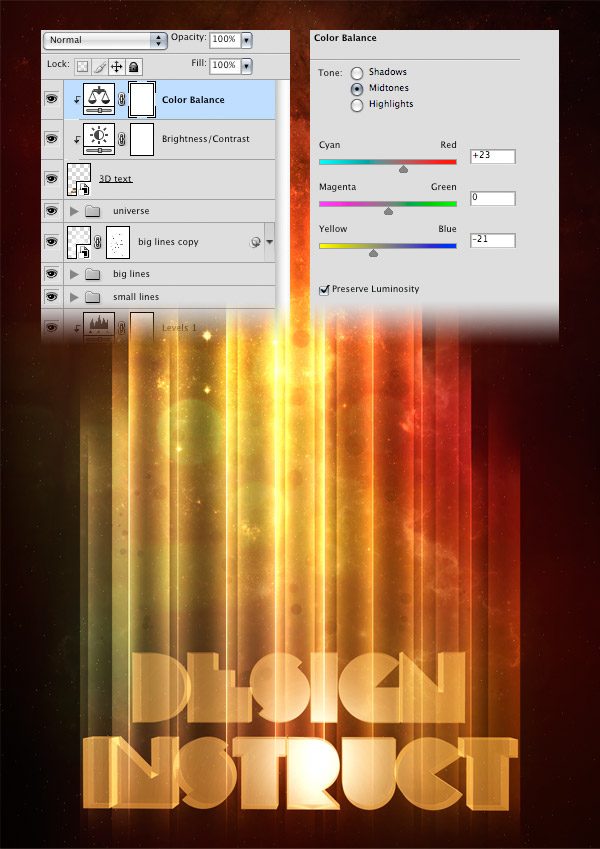
Langkah 29: Tambahkan lapisan Color Balance penyesuaian teks
Pergi ke Layer> New Adjustment Layer> Color Balance, centang Gunakan layer sebelumnya untuk Membuat Clipping pilihan Mask, dan kemudian menggunakan pengaturan dari gambar berikut untuk lapisan warna penyesuaian Balance Anda.
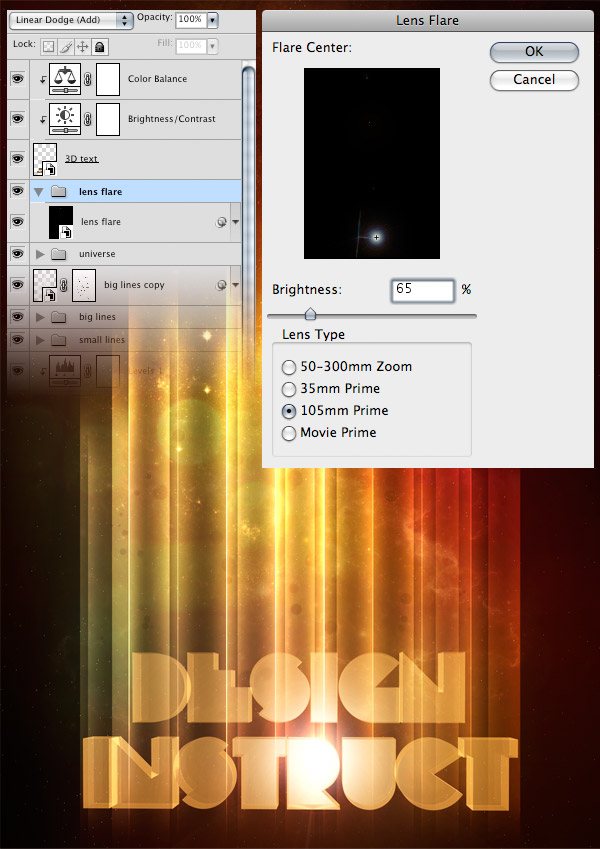
Langkah 30: Membuat efek lens flare
Buat grup baru di bawah layer teks 3D, nama itu "lensa suar" dan set blending mode untuk Linear Dodge (Add).Buat layer baru di dalam ini "lensa suar" kelompok dan mengisinya dengan hitam (# 000000) menggunakan Paint Bucket Tool (G).
Mengkonversi lapisan ini menjadi objek pintar.
Lalu pergi ke Filter> Render> Lens Flare dan gunakan pengaturan dari gambar berikut.
Nama lapisan ini "lensa suar" untuk menjaga pekerjaan kami bagus dan rapi.

Kesimpulan
Retro-ruang tipografi poster kami sekarang selesai. Saya harap Anda menikmati tutorial ini dan belajar beberapa teknik desain baru dan membantu. Kami melakukan banyak dalam tutorial ini! Kami menggunakan Cinema 4D untuk membuat bagus, retro-gaya teks. Kami mengembangkan efek pencahayaan yang unik dengan menggunakan Photoshop. Kami menciptakan beberapa bintang surgawi menggunakan filter Kebisingan dan lapisan Tingkat penyesuaian. Kami bahkan membuat sikat kustom untuk menambahkan rincian untuk efek cahaya kami.Jika Anda memuja tutorial ini dan jika saya menginspirasi Anda dalam pekerjaan Anda sendiri, mengapa kau tidak bergabung dengan pekerjaan Anda dalam kelompok renang Desain Instruksikan Flickr ?
Menantikan komentar Anda!

Tidak ada komentar:
Posting Komentar