Langkah 1 - Menciptakan latar belakang
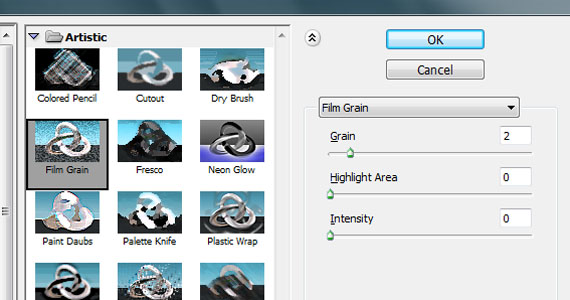
Pertama, buka dokumen kosong dengan ukuran 1920 × 1200 piksel. Isi background dengan warna # 242424. Gandakan layer background dan beri nama Film gandum. Lalu pergi ke Filter - Artistic - Film Grain. Terapkan pengaturan ditampilkan di bawah ini.

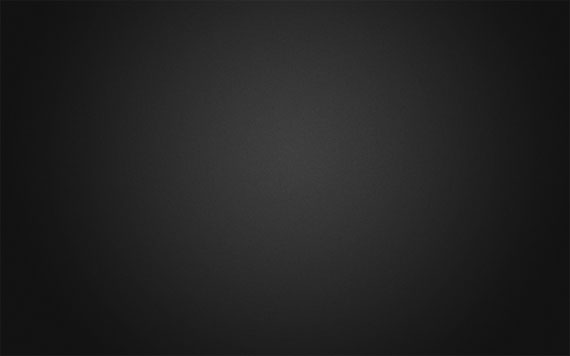
Atur opacity layer menjadi 50%. Sejauh wallpaper Anda akan terlihat seperti ini.

Langkah 2 - Petir
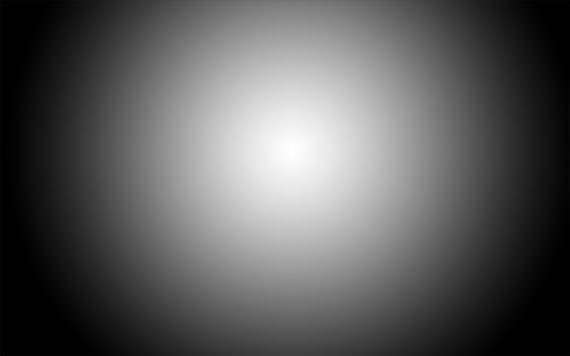
Buat layer dan beri nama Pencahayaan baru. Kemudian pilih Gradient Tool Radial dengan warna hitam dan putih.
Menggambar gradien seperti yang ditunjukkan di bawah ini.

Mengatur lapisan ke Overlay dan opacity menjadi 55%. Anda harus memiliki sesuatu seperti ini.

Langkah 3 - Menambahkan Brushes
Ambil adys sikat grunge , buat layer baru dan sikat sekitar sedikit. Atur opacity layer menjadi 15%. Ambil tekstur Beton , tempatkan dalam dokumen Anda dan set ke Overlay dan opacity menjadi 10%.

Langkah 4 - Membuat Teks Utama
Ambil BEBAS font, membuat layer baru dan ketik teks Anda. Saya memilih ukuran 350 pt dengan modus halus. Warna tidak masalah. Nama lapisan PERDAMAIAN.

Langkah 5 - Tambahkan Latar Belakang Teks - Penting Langkah
Turunkan opacity teks Anda menjadi sekitar 15%. Buat grup baru (Layer - New - Group) dan nama itu Kata. Buat jenis lapisan baru di grup ini dan mulai mengetik. Cobalah untuk menggunakan font dan ukuran yang berbeda. Cobalah untuk menghindari ruang besar antara kata-kata. Font saya gunakan:
- Arial
- Cambria
- Candara
- Dampak
- Tahoma
- Times New Roman
- Verdana
- Dan sedikit lebih standar font
- Beberapa font gratis dari Dafont , colaborate , Extravaganzza





Langkah 6 - Membuat efek
Setelah selesai menduplikasi grup Anda Kata (Layer - Duplicate Group) dan bergabung (Ctrl + E). Membuat terlihat kelompok Kata unmerged Anda. Cari layer teks besar Anda (dalam kasus saya itu PEACE), tahan CTRL (Command pada mac) dan klik pada lapisan thumbnail. Yang harus memuat itu seleksi.

Kemudian klik pada layer gabungan kata-kata Anda dan tekan Ctrl + J. Jika Anda membuat terlihat digabung lapisan Kata-kata Anda (dan Kata unmerged kelompok masih terlihat) Anda harus mendapatkan sesuatu seperti ini.

Langkah 7 - Membuat Background Text Effect
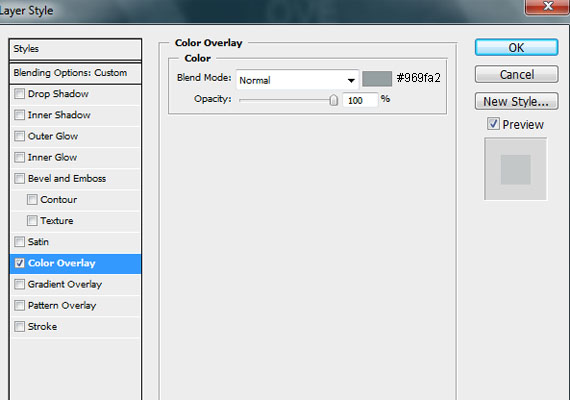
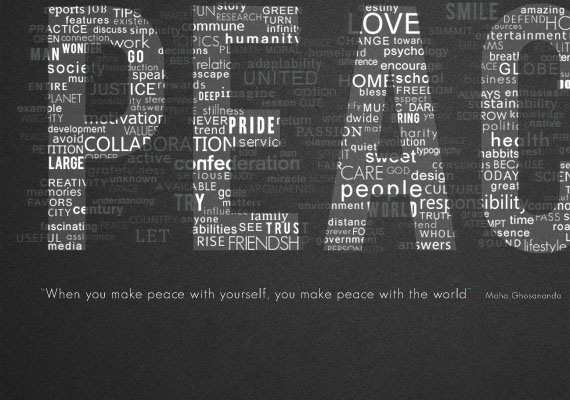
Membuat gabungan lapisan Kata terlihat lagi dan menerapkan gaya lapisan berikut.

Atur opacity layer menjadi 30%.

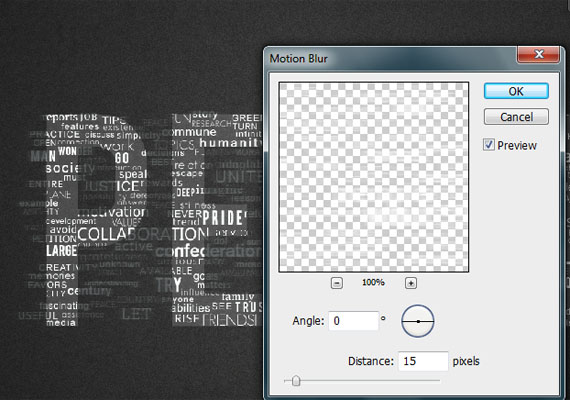
Kemudian duplikat gabungan lapisan Kata-kata dan menempatkannya di bawah lapisan digabung Kata. Lalu pergi ke Filter - Blur - Motion Blur dan menerapkan pengaturan berikut.

Atur opacity layer menjadi 15%.

Tambahkan teks di bawah judul Anda jika Anda ingin.

Langkah 8 - Akhir sentuhan
Cari layer teks PERDAMAIAN dan menurunkan opacity menjadi 4%.

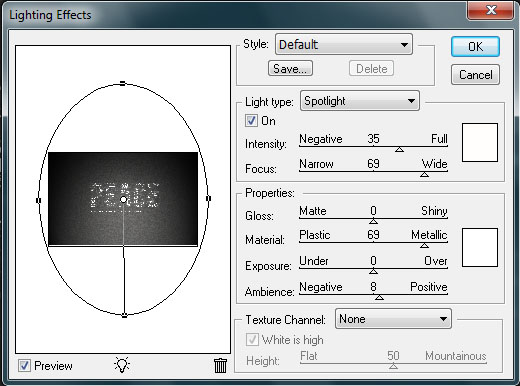
Buat layer baru, pergi ke Image - Apply Image, kemudian pergi ke Filter - Render - Petir Efek dan menerapkan pengaturan berikut.

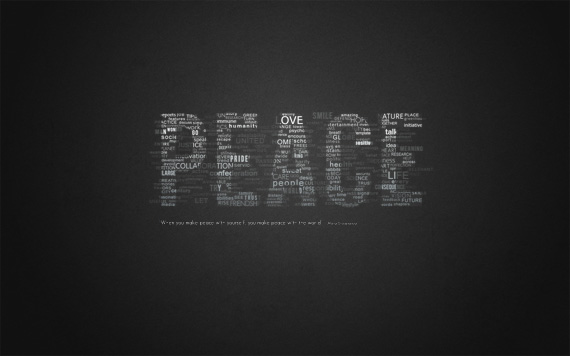
Atur opacity layer menjadi 30%, dan kita sudah selesai. Saya juga menambahkan peta gradien ke salah satu lapisan surat. Berikut hasil akhir. Klik untuk memperbesar.

Tidak ada komentar:
Posting Komentar